Comment personnaliser la page du panier WooCommerce sans codage (gratuit)
Vous souhaitez minimiser le taux d’abandon de panier sur votre site web ? Ensuite, vous devez personnaliser la conception de votre page de panier WooCommerce .
Alors que les fonctionnalités sont l’épine dorsale d’une boutique de commerce électronique, un site Web attrayant joue également un rôle essentiel. Un site Web d’aspect professionnel et bien optimisé avec les bons éléments au bon endroit peut mieux attirer l’attention des clients et augmenter vos ventes.
La page du panier est l’endroit où les gens prennent la décision finale quant à savoir s’ils passeront à la caisse pour acheter votre produit ou non. Il est donc très important d’avoir une page de panier professionnelle mais attrayante pour s’assurer que les gens n’abandonnent pas leur panier.
Dans ce blog, vous trouverez un guide étape par étape sur la personnalisation de la page de panier WooCommerce sans aucun codage.
Commençons…
[toc]
À quoi ressemble une page de panier WooCommerce par défaut ?
WooCommerce fournit une disposition très basique d’une page de panier. Alors que différents thèmes ajoutent des styles différents à la page, elle a toujours la même apparence. Voyons à quoi ressemble la page de panier WooCommerce par défaut sur différents thèmes.
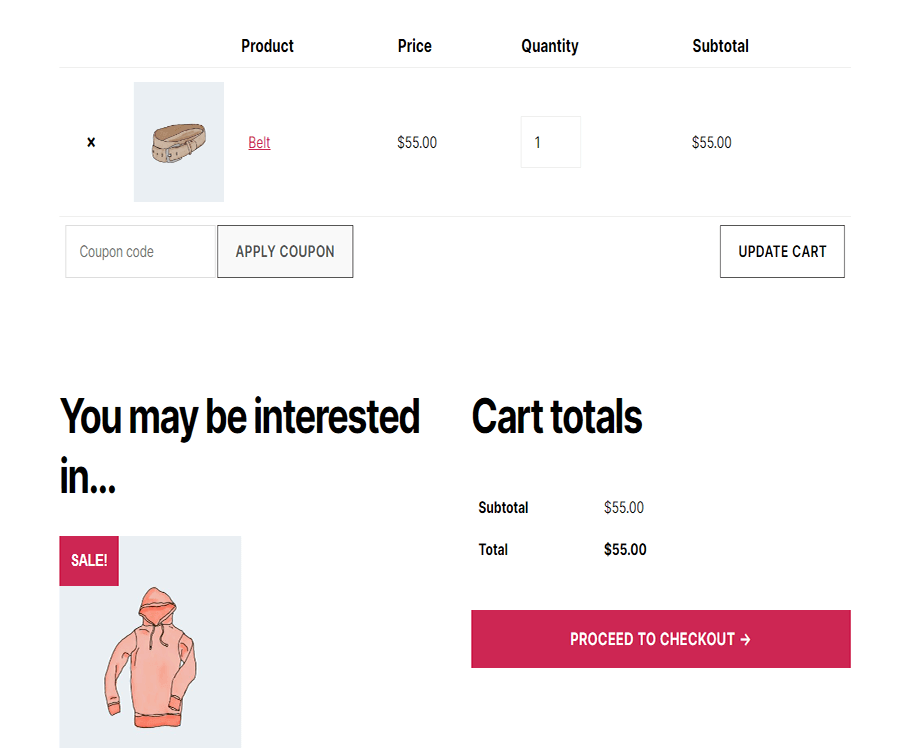
Voici à quoi ressemble la page WooCommerce Cart sur le thème WordPress Twenty Twenty :

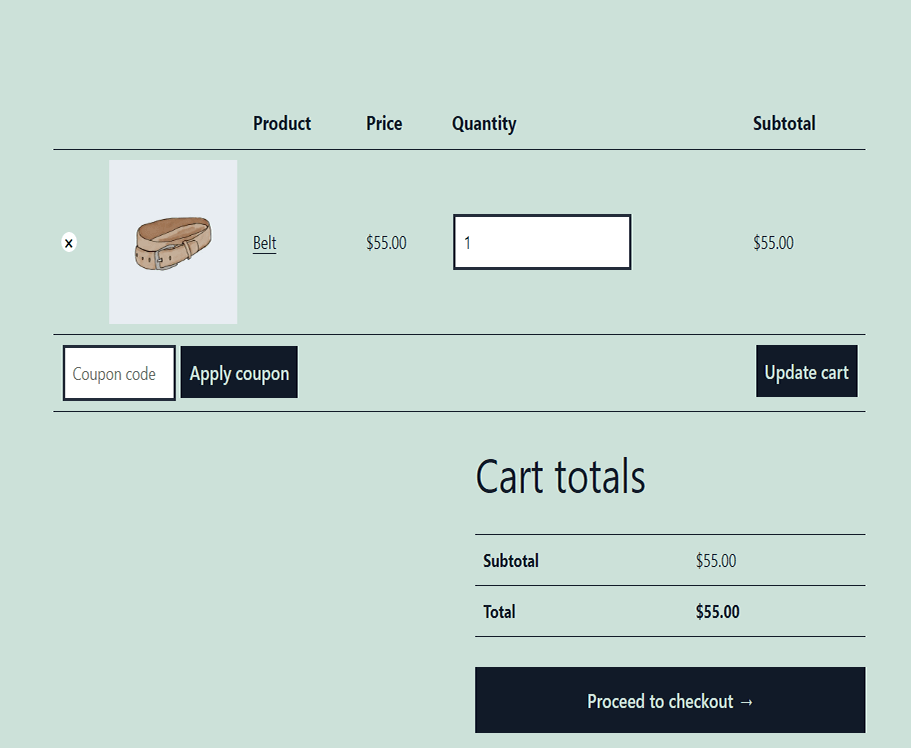
Voici à quoi ressemble la page du panier sur le thème Twenty Twenty One de WordPress :

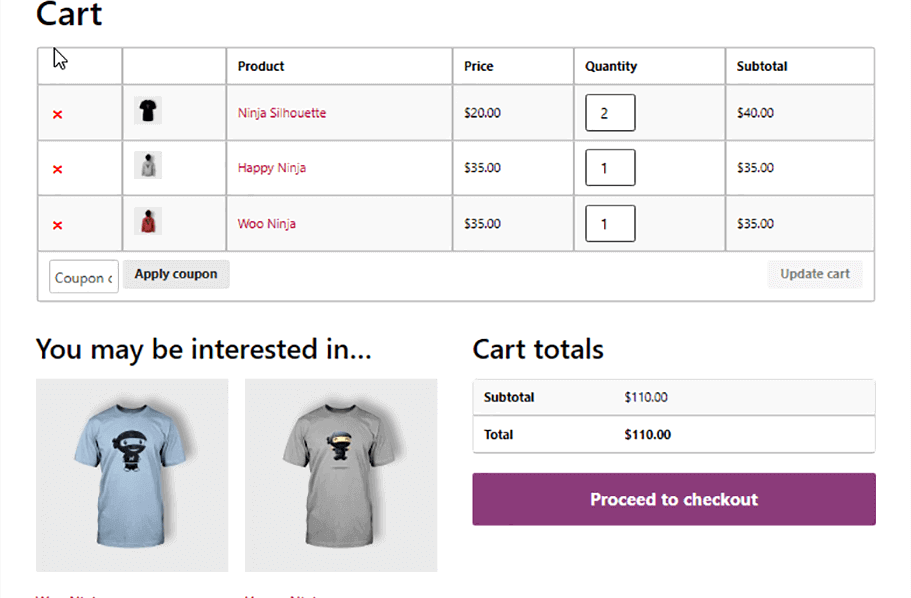
Même un thème Elementor populaire comme Hello Elementor vous donnera une page de panier très basique avec la même ancienne mise en page.

Je pense que vous conviendrez que toutes les pages de panier ci-dessus ont la même mise en page et n’offrent rien d’extraordinaire ou d’extraordinaire
Pourquoi personnaliser la page du panier WooCommerce ?
En 2021, 4 414 537 sites Web en direct utilisent WoCommerce. Je dis la statistique pour que vous ayez une idée du nombre de personnes qui utilisent probablement la même page de panier ennuyeuse proposée par WooCommerce.
Ne vous méprenez pas ! Je suis pour WooCommerce. C’est le plugin de commerce électronique le plus populaire pour WordPress et bien mérité.
WooCommerce fournit un site Web de commerce électronique entièrement fonctionnel prêt à l’emploi avec des modèles WooCommerce, y compris une page de panier en un rien de temps. Aussi génial soit-il, votre site Web peut simplement se perdre dans la foule avec les modèles par défaut, car votre site Web ressemble alors au reste.
Mais d’un point de vue commercial, avoir une page de panier qui ressemble au reste n’est pas vraiment la voie à suivre dans ce monde concurrentiel du commerce électronique. Surtout si l’on considère qu’environ 70% des personnes abandonnent leur panier et ne procèdent jamais au paiement.
Et c’est un fait connu que les gens sont attirés par les choses qui sont différentes et se démarquent dans la foule.
Alors, ne laissez pas votre page de panier se perdre dans la foule, personnalisez-la plutôt pour qu’elle se démarque et vous aide à obtenir plus de commandes.
Maintenant, la question est de savoir comment obtenir une page de panier qui se démarque ? Eh bien, il existe deux façons de personnaliser la page de votre panier.
- 1. Modification des fichiers WooCommerce (nécessite de savoir coder)
- 2. Utilisez un plugin glisser-déposer
Pourquoi modifier le code pour obtenir une page de panier WooCommerce personnalisée n’est pas une bonne idée ?
Bien que la modification du code pour obtenir la page de panier souhaitée soit une option, elle n’est pas recommandée aux non-codeurs. Puisque vous avez choisi des logiciels prêts à l’emploi comme WordPress et WooCommerce pour créer votre site Web, je suppose que vous ne cherchez pas à coder quoi que ce soit à la main.
Voici quelques-unes des raisons pour lesquelles les programmeurs débutants ou les non-codeurs devraient éviter de modifier le code WooCommerce :
- Cela nécessite que vous soyez un programmeur expert et que vous connaissiez Html, CSS, Javascript et Php comme un pro.
- Si le code n’est pas édité et optimisé efficacement, il peut ralentir votre site Web.
- Vous devrez changer de code à chaque fois que vous voudrez changer votre thème WooCommerce
- Lorsque WooCommerce proposera une nouvelle mise à jour, vous devrez apporter de nouvelles modifications pour rendre le code compatible avec une nouvelle version de WooCommerce.
- Vous pouvez également perdre tout votre code lors de la mise à jour de WooCommerce si vous ne créez pas de thème enfant.
Je pense que vous comprenez maintenant pourquoi je ne recommande pas de modifier le code WooCommerce.
De plus, si vous utilisez des plateformes comme WordPress et WooCommerce pour éviter d’avoir à coder en premier lieu, alors pourquoi apprendre à coder juste pour éditer une page de panier, n’est-ce pas ?
Pas de soucis. J’ai un autre processus que vous pouvez utiliser pour personnaliser la conception de votre page de panier en douceur sans avoir à coder. Pas même une seule ligne. Promettre!
Comment personnaliser la page du panier WooCommerce à l’aide d’un plugin glisser-déposer
Vous pouvez maintenant concevoir une page de panier avec une technologie simple de glisser-déposer. Grâce au plugin WooCommerce PageBuilder ShopEngine .
ShopEngine est le constructeur ultime de WooCommerce avec des modèles prédéfinis , des widgets pour personnaliser vos pages WooCommerce et des modules avec des fonctionnalités de commerce électronique utiles . Avec ce plugin, vous obtenez un contrôle total sur la conception de vos pages WooCommerce, y compris la page Panier.
Alors que ShopEngine vous offre un modèle de panier prédéfini , vous pouvez créer votre page de panier à partir de zéro. Dans ce blog, je vous expliquerai comment personnaliser la page de panier WooCommerce pour en créer une toute nouvelle à partir de zéro.
Besoin de plus de raisons pour vous convaincre d’utiliser ShopEngine ? Lisez notre blog sur 11 raisons de choisir ShopEngine
Étape 1 : Installez Elementor et ShopEngine
Pour commencer, vous aurez besoin de deux plugins
- Élémentaire
- ShopEngine
Étant donné que ShopEngine est un constructeur de pages WooCommerce pour Elementor et nécessite Elementor, assurez-vous d’installer Elementor en premier.
Étape 2 : Créer un modèle de page de panier
Une fois que vous avez installé les deux plugins, créez un modèle de panier. Pour créer un modèle de page de panier :
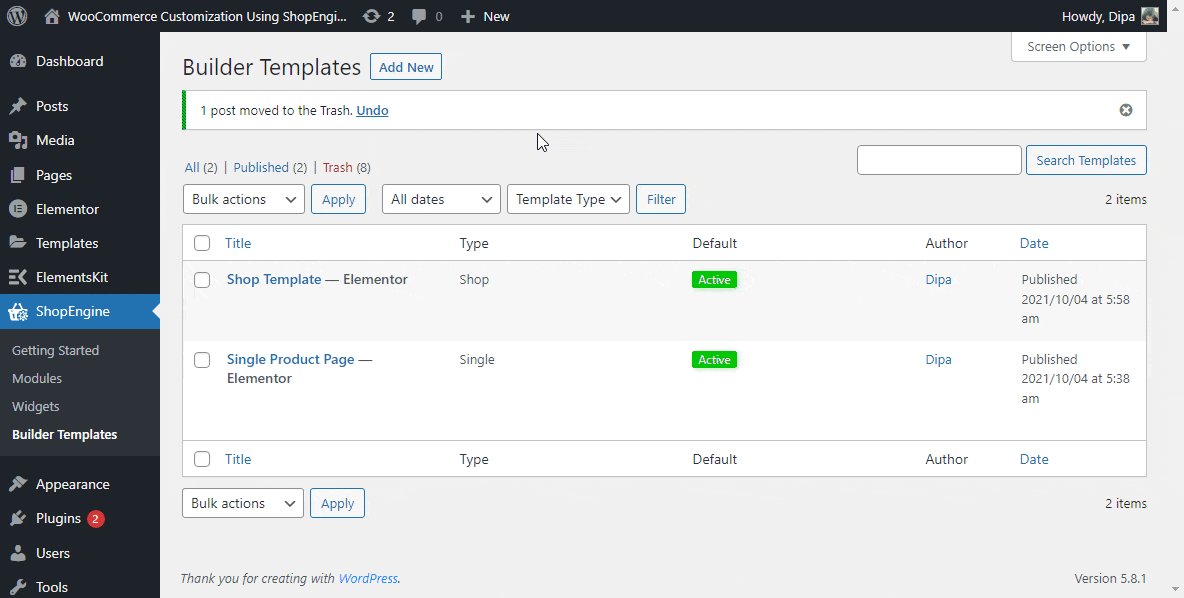
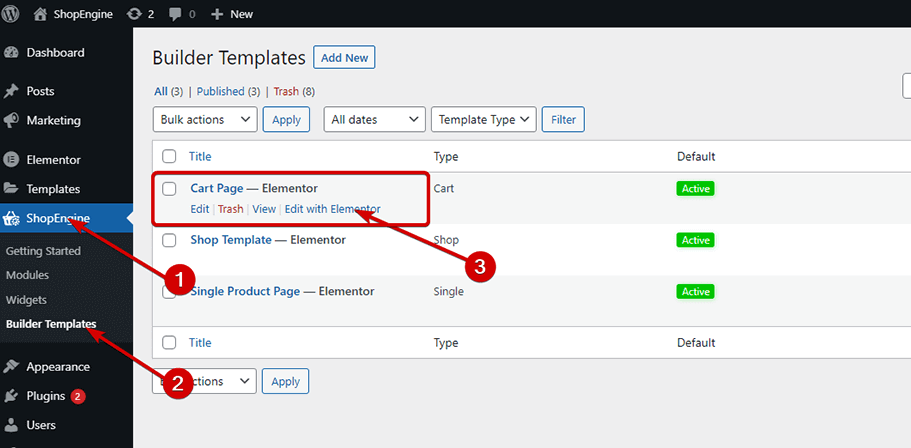
- Allez dans : Dashboard => ShopEngine => Builders Template
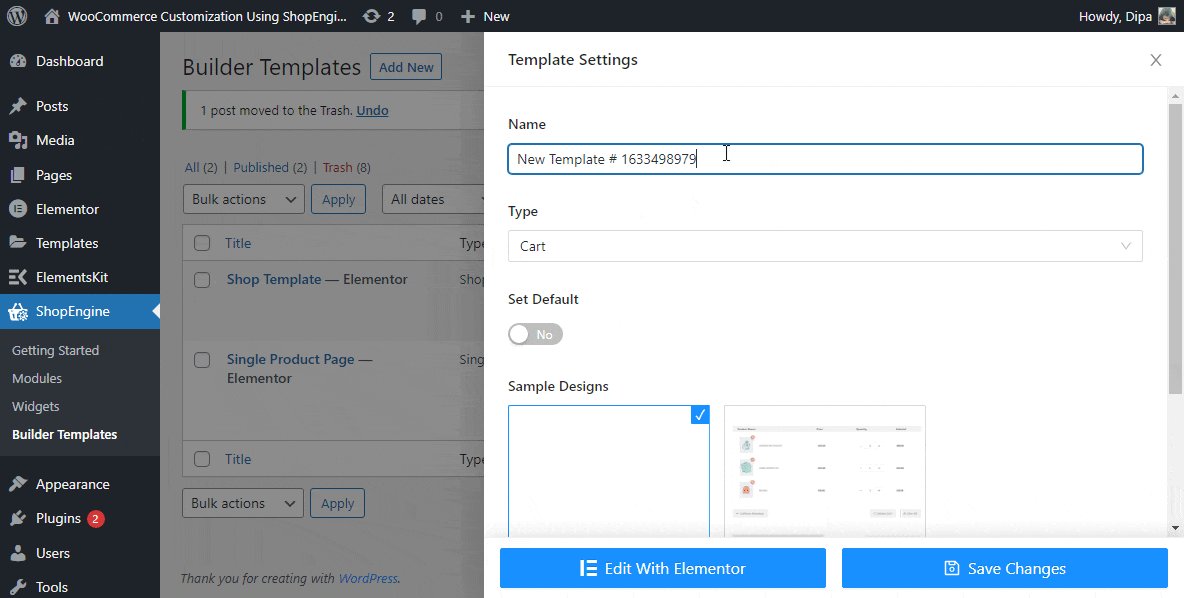
- Cliquez sur Ajouter nouveau pour ouvrir la fenêtre Paramètres du modèle
- Donnez un nom de modèle de votre préférence
- Choisissez Type comme panier dans la liste déroulante
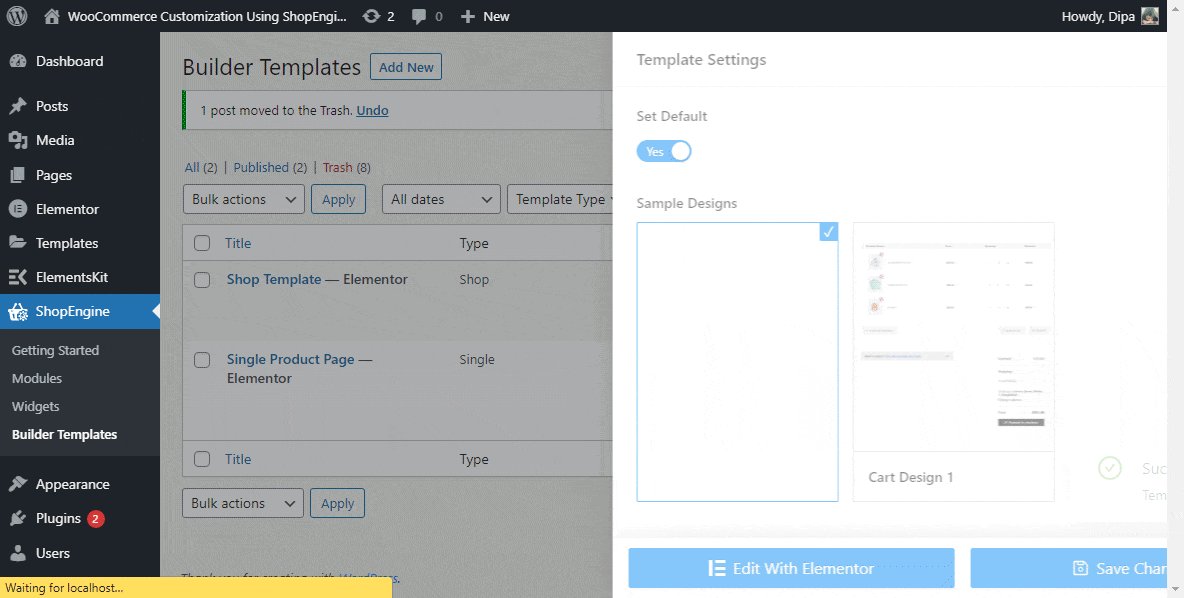
- Activez l’option Définir par défaut pour remplacer toute page de panier existante
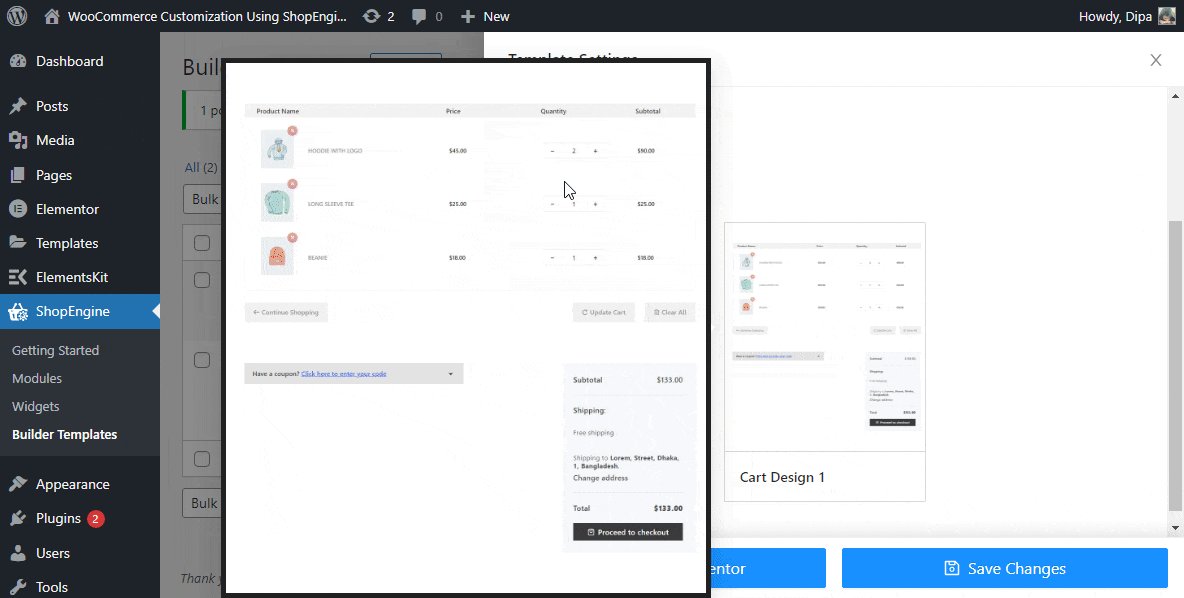
- Choisissez l’option vide sous Sample Design
- Cliquez sur Enregistrer les modifications pour mettre à jour

Remarque : Pour obtenir un modèle de panier prêt à l’emploi , choisissez l’option Sample Design 1 lors de la création du modèle. Vous pouvez également modifier chaque élément de ce modèle prédéfini. J’ai choisi vide car je vais en créer un à partir de zéro
Étape 3 : Choisissez une mise en page/structure
Il est maintenant temps de choisir une mise en page. Pour commencer
- Allez dans ShopEngine => Module Constructeurs
- Survolez le modèle de panier dans la liste
- Cliquez sur Modifier avec Elementor

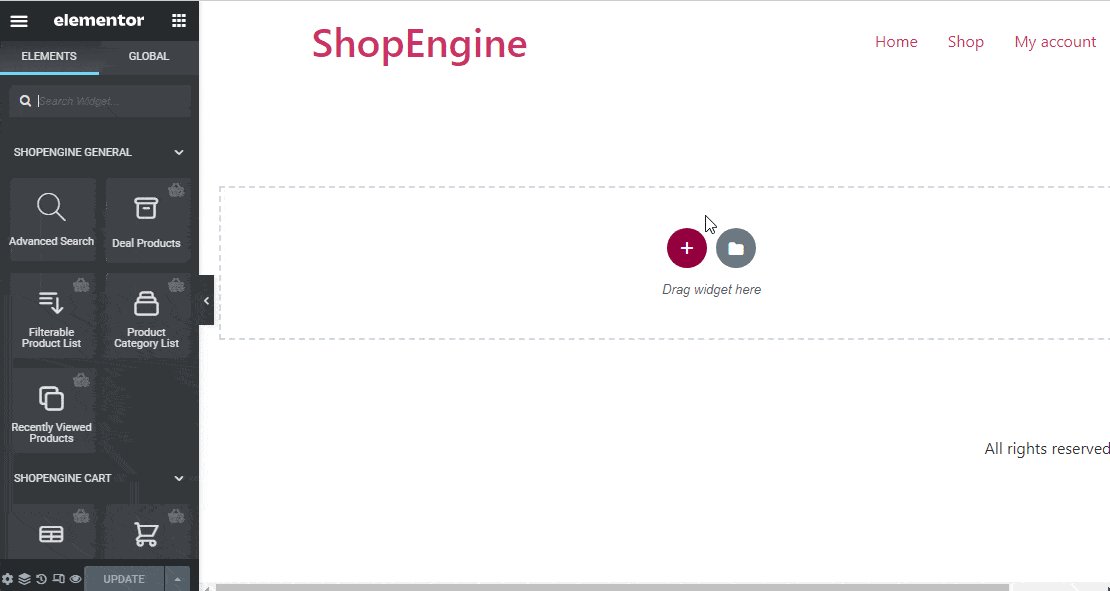
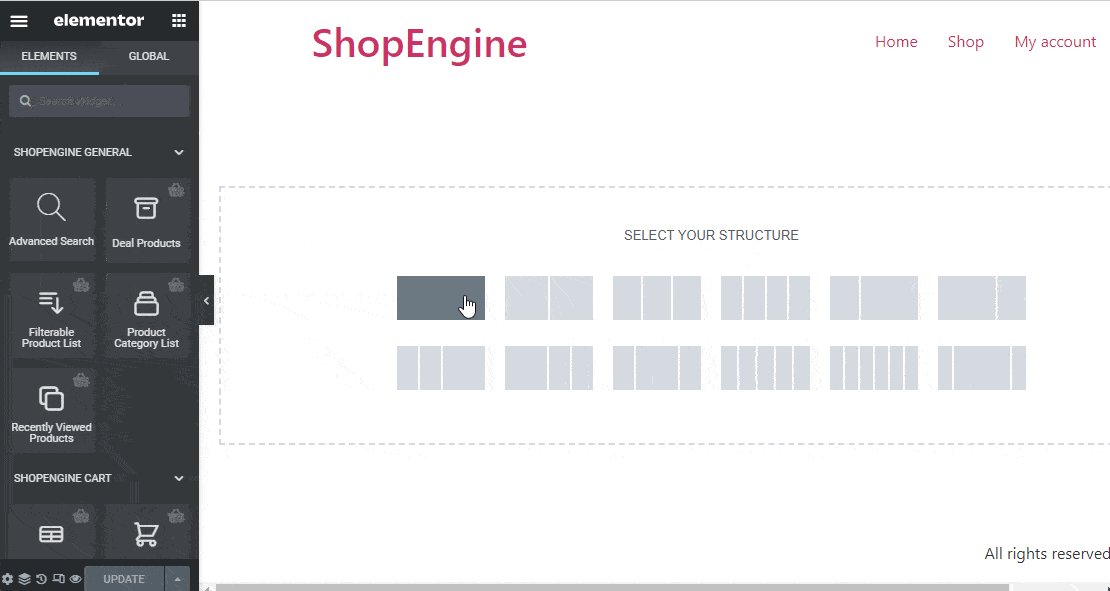
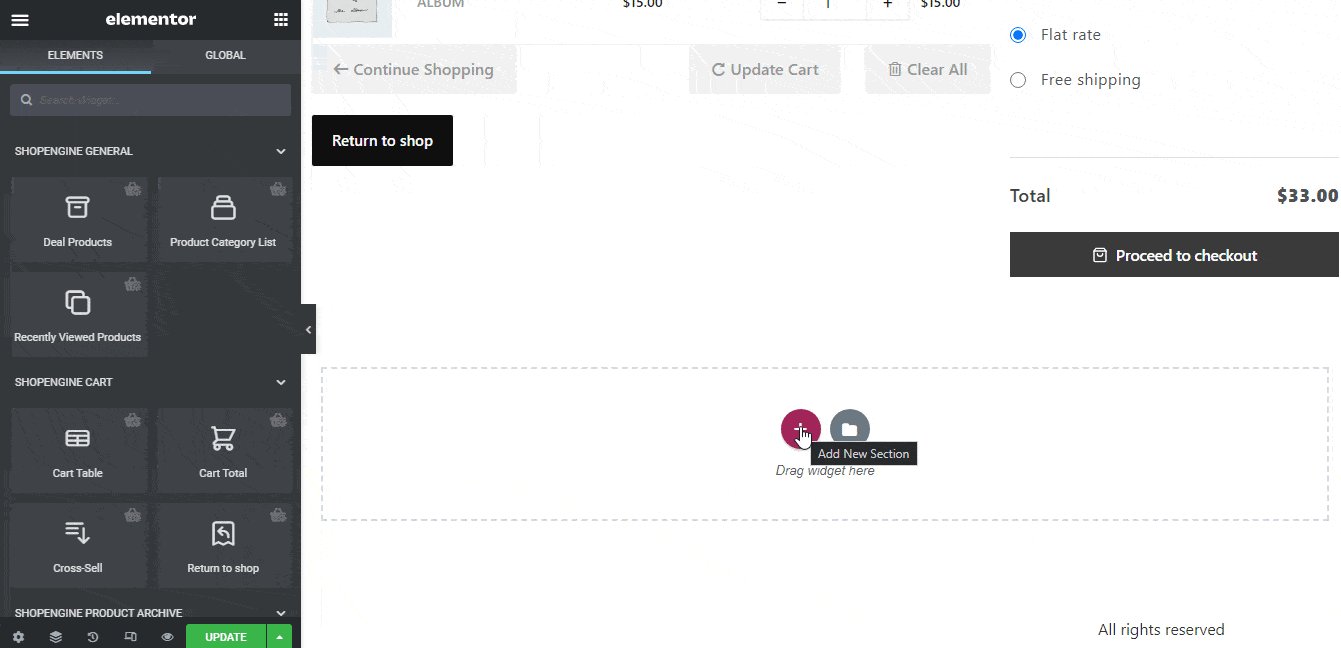
- Une fois l’éditeur Elementor ouvert , cliquez sur l’ icône Ajouter une nouvelle section (+)
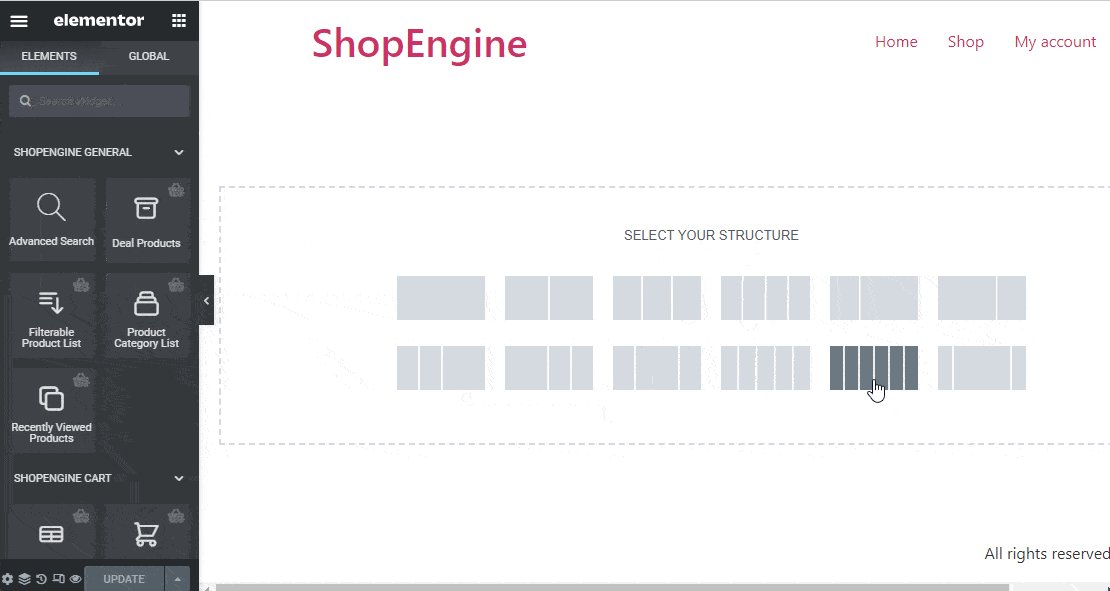
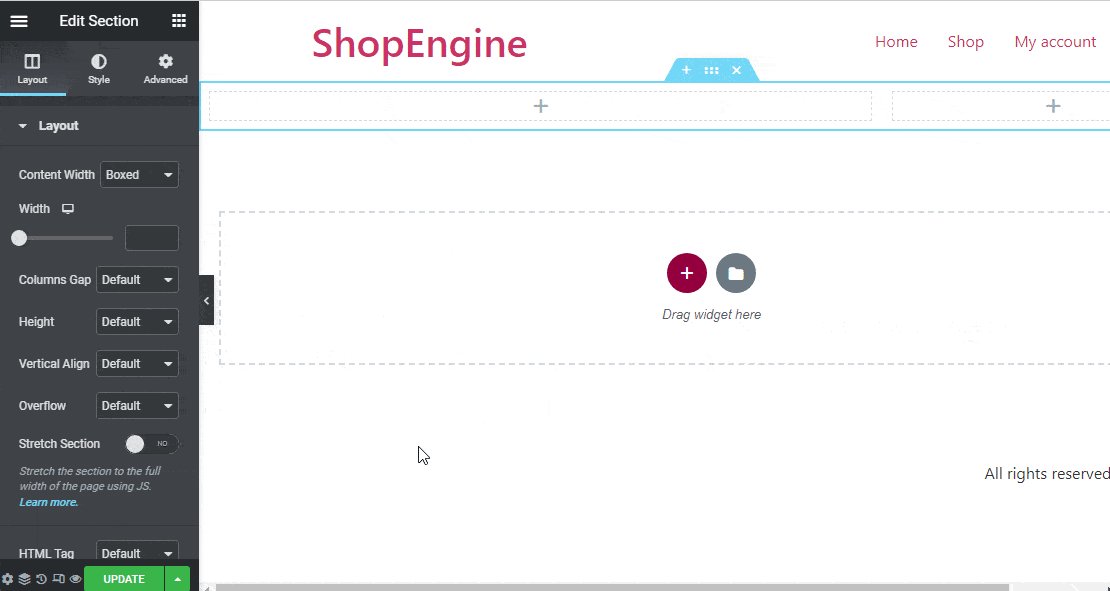
- Choisissez maintenant la structure/la mise en page que vous aimez

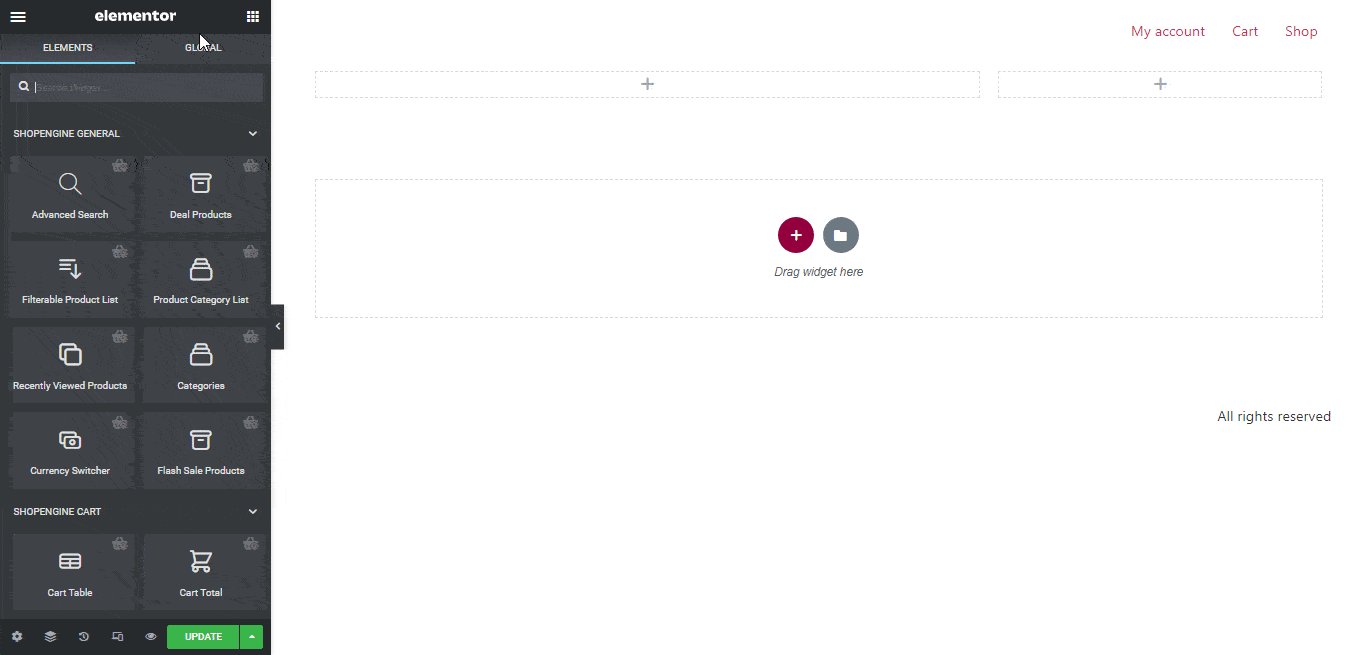
Étape 4 : Concevoir une page de panier à l’aide des widgets ShopEngine
ShopEngine fournit cinq widgets exclusivement pour Cart Template . En plus des widgets de modèle de panier, vous pouvez également utiliser le widget Formulaire de coupon et cinq widgets généraux pour créer votre page de panier.
Pour ce blog, je vais utiliser les widgets suivants :
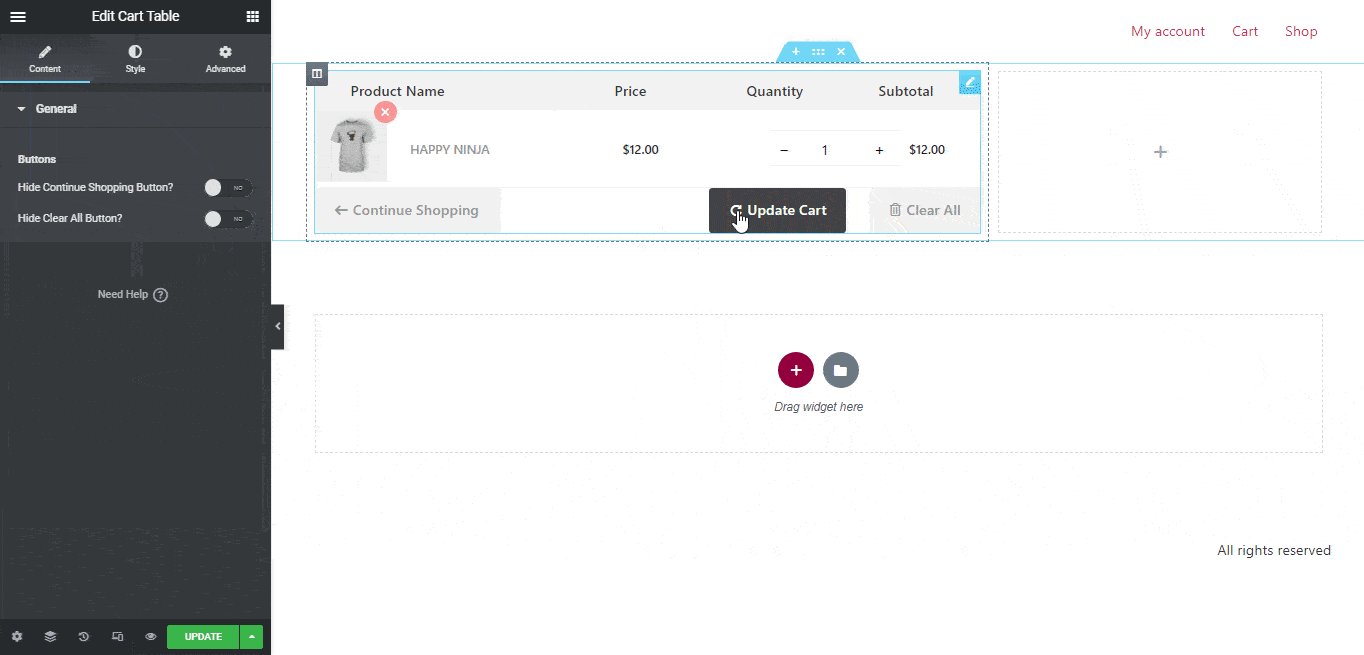
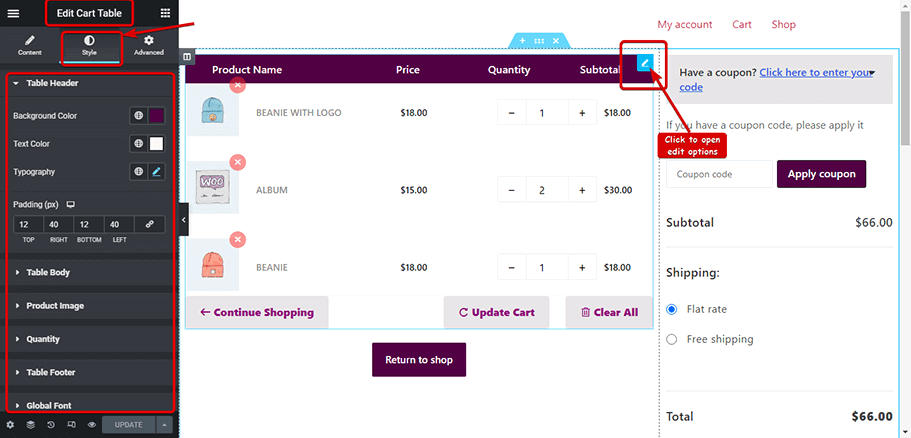
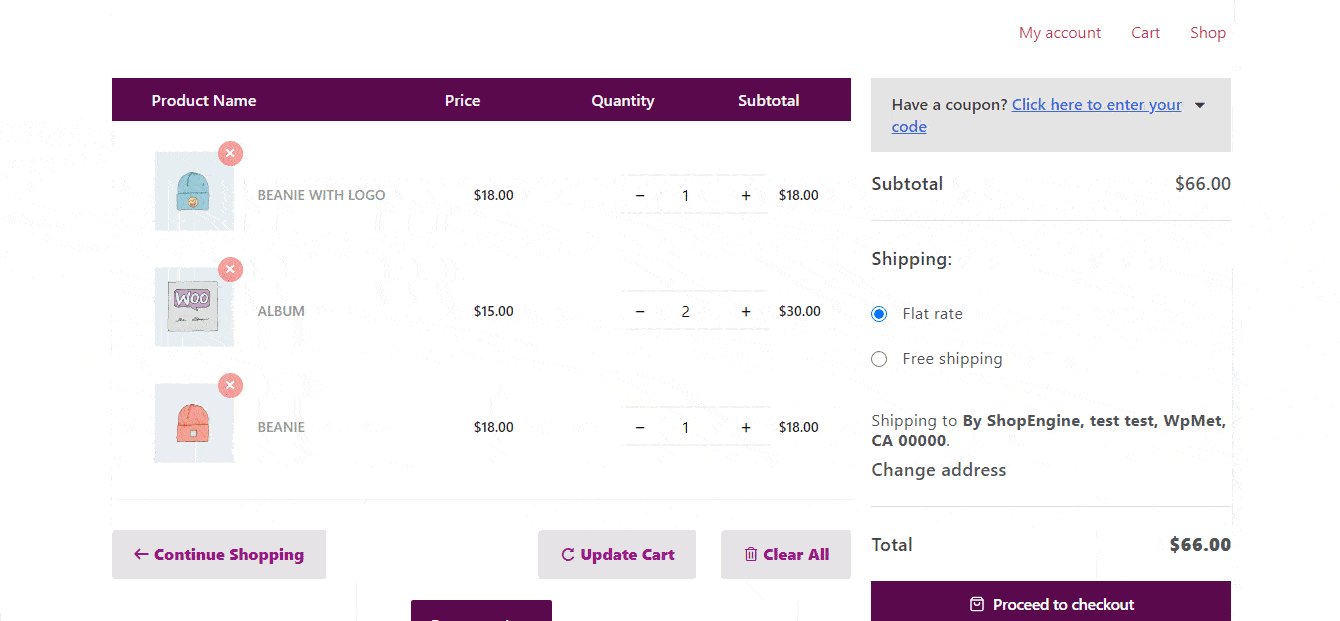
- Tableau du panier : le widget du panier affiche tous les produits du panier sous forme de tableau avec le prix, la quantité et le sous-total. Les clients peuvent mettre à jour la quantité de produits et également vider le panier en un seul clic .
- Total du panier : ce widget affiche toutes les méthodes d’expédition disponibles et le total total de la commande.
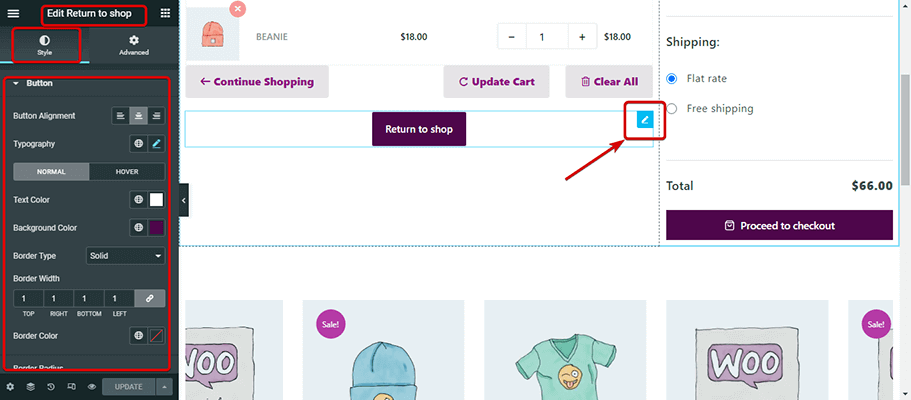
- Retour à la boutique : ce widget fournit un bouton avec un lien qui vous ramène à la page de la boutique.
- Formulaire de coupon de paiement : les clients peuvent utiliser leur coupon de réduction à l’aide de ce widget .
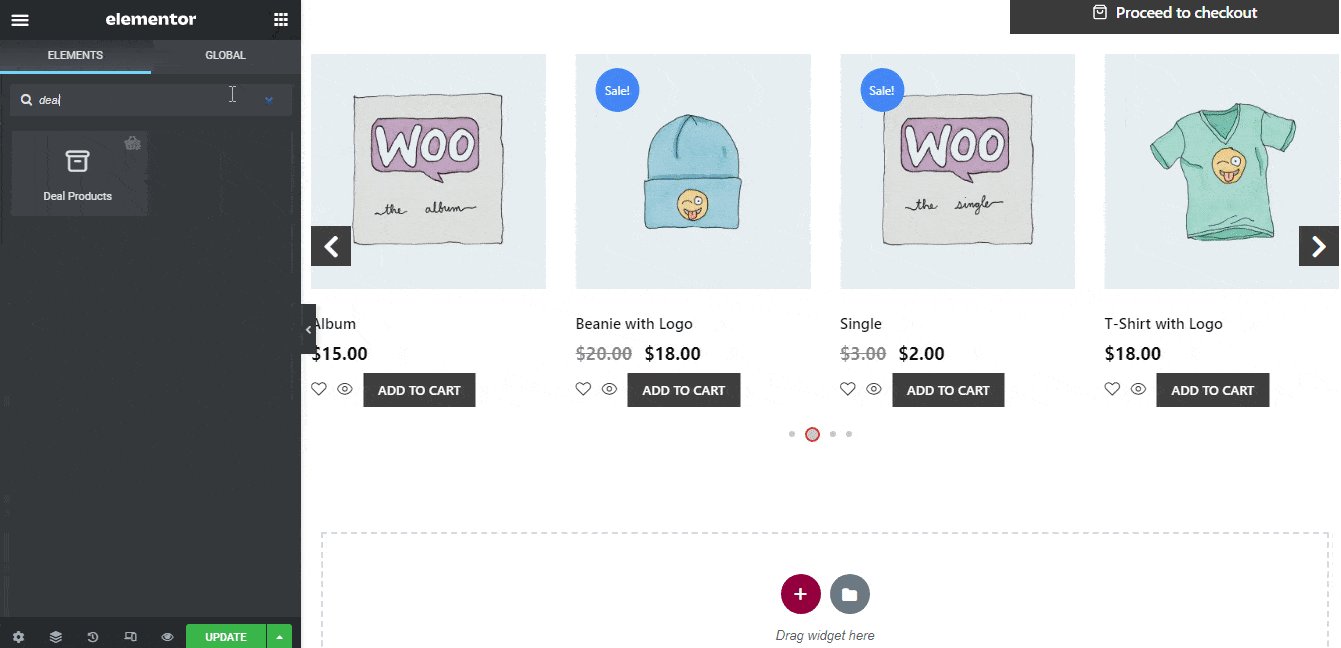
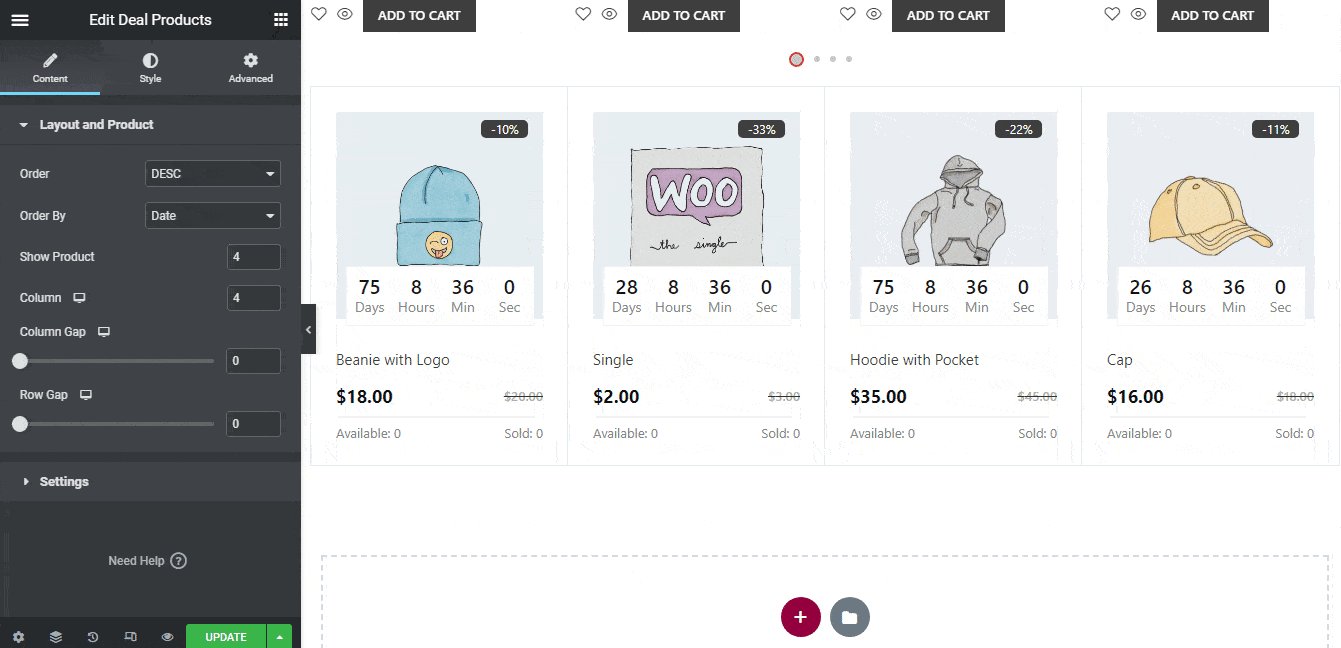
- Deal Product : Ce widget vous permet également de présenter vos produits de vente sur la page du panier avec un compte à rebours qui affiche la période du calendrier de vente. Ceci est un widget général de ShopEngine.
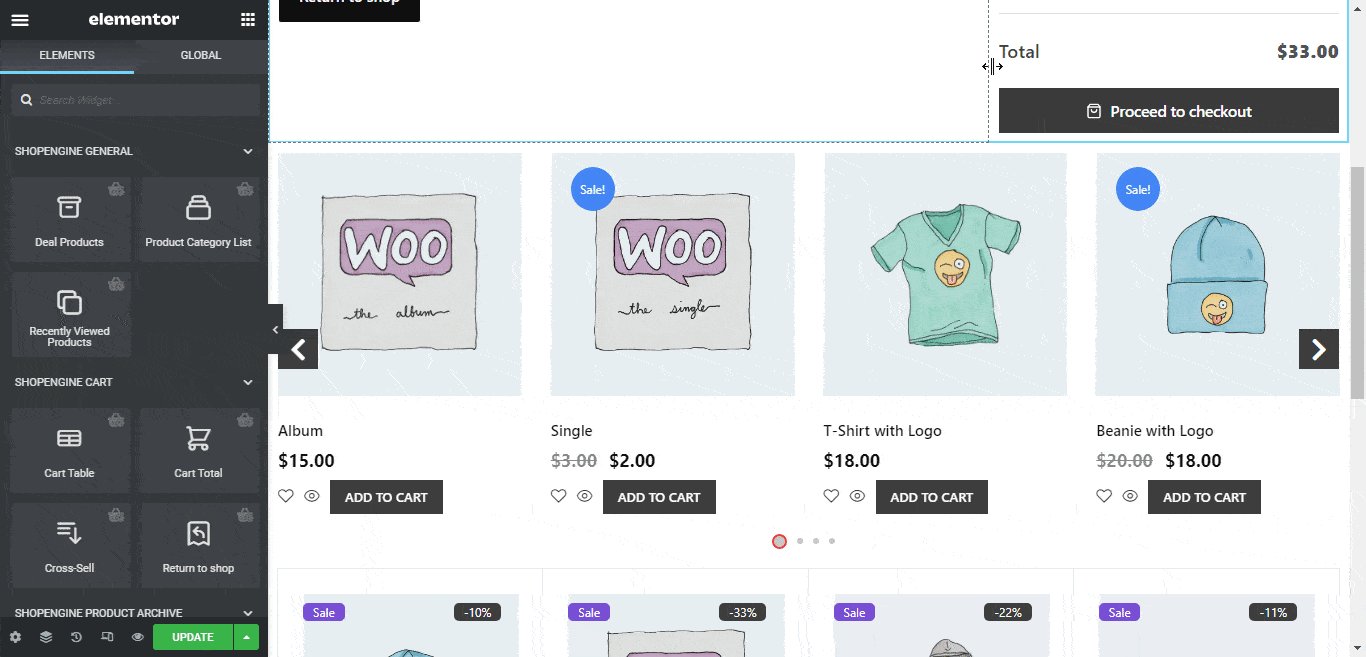
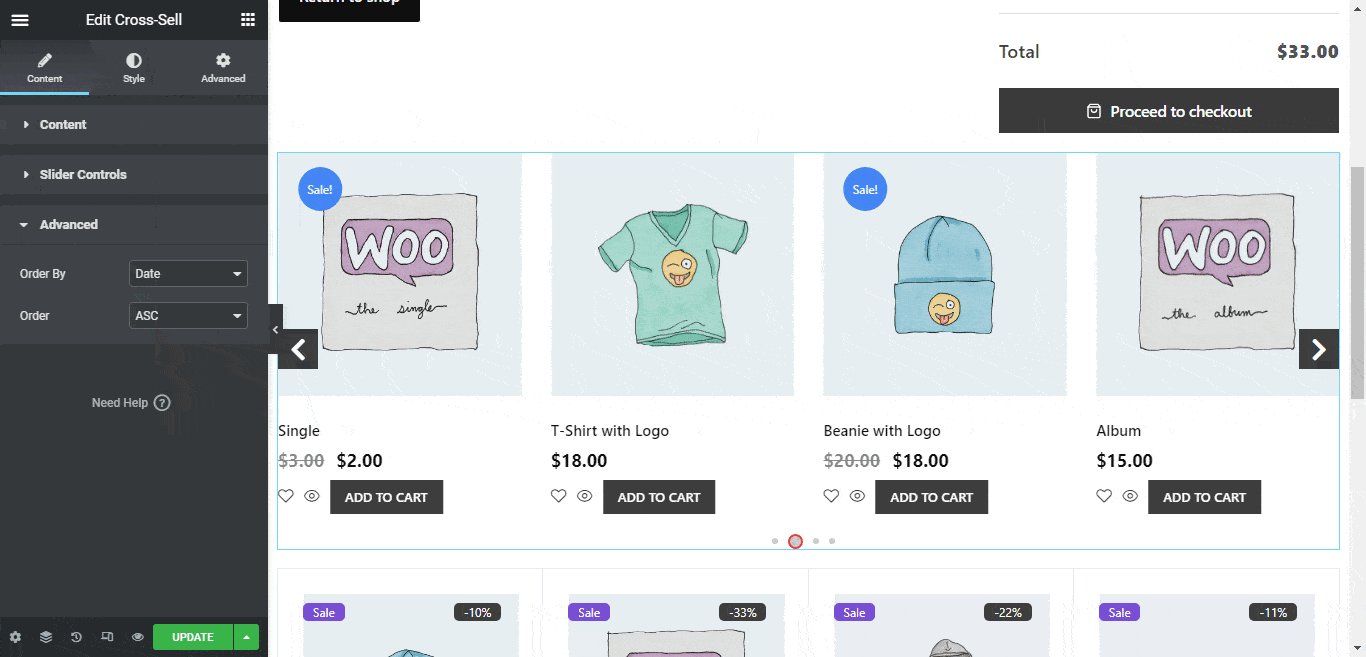
- Cross-Sell : Cross-sell affiche tous les produits cross-sell de manière attrayante sur la page du panier.
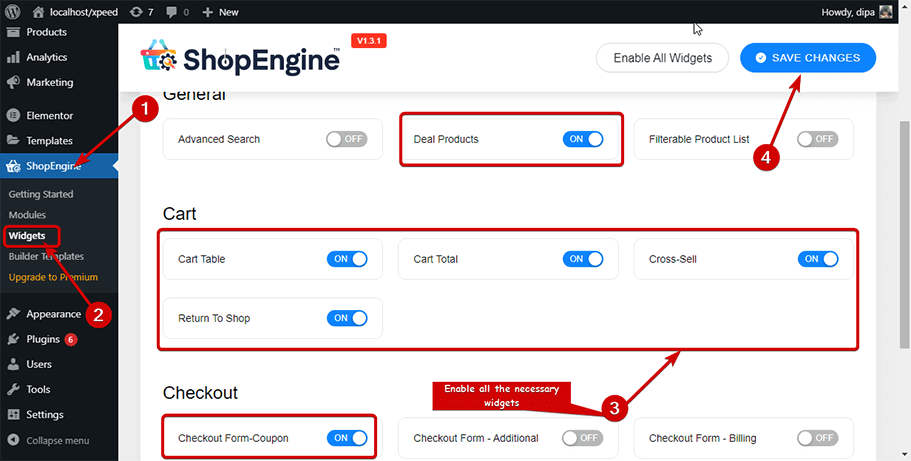
Tout d’abord, vous devez activer les widgets que vous souhaitez utiliser sur la page de votre panier. Pour allumer
- Accédez au tableau de bord d’ administration => ShopEngine => Widgets.
- Faites défiler et recherchez le widget que vous souhaitez utiliser
- Activez les widgets que vous souhaitez utiliser
- Cliquez sur Enregistrer les modifications en haut de la page

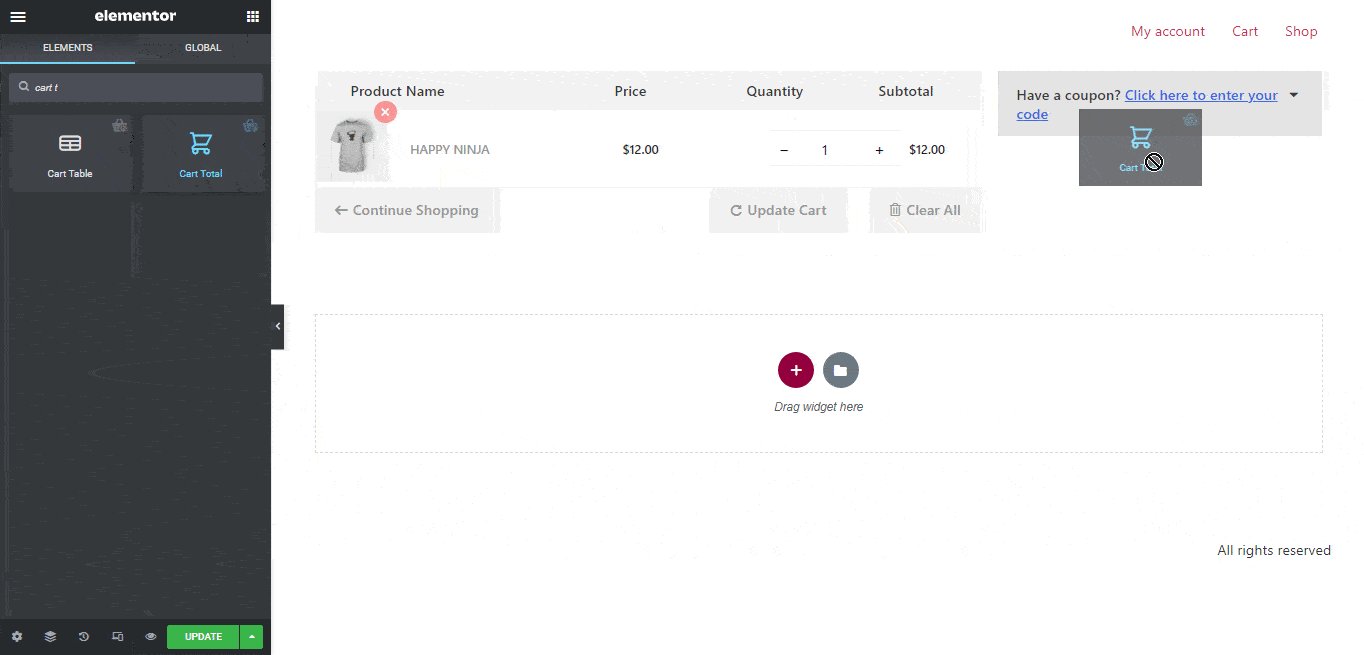
Il est maintenant temps de faire glisser et de déposer les widgets dans votre mise en page. Revenez au mode éditeur de page Panier :
- Rechercher le widget
- Faites glisser et déposez les widgets (un par un)

Remarque : Vous pouvez choisir de masquer le bouton Continuer les achats et le bouton Tout masquer.
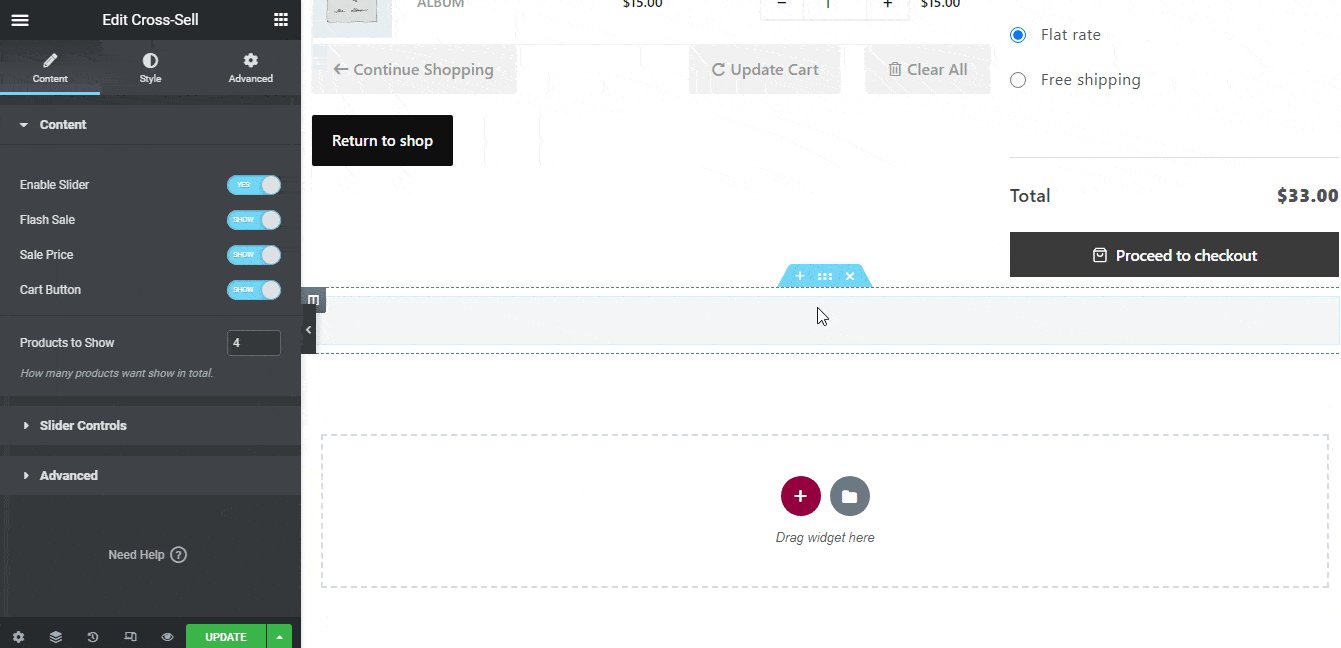
Comme ShopEngine est totalement compatible avec Elementor, vous pouvez utiliser plusieurs mises en page sur la même page. Pour la partie suivante, utilisons une mise en page différente. Pour ce faire, je vais ajouter une nouvelle section avec une structure différente et faire glisser et déposer des widgets de produits Cross-sell et Deal.

Remarque : vous devez ajouter des produits de vente croisée et définir des produits en vente avec des horaires à partir du tableau de bord d’administration sous les paramètres du produit pour que les produits de vente croisée et de vente s’affichent sur le front-end.
Les produits Cross-Sell et Deal vous offrent différents paramètres que vous pouvez personnaliser . Ainsi, après avoir fait glisser et déposer le widget, personnalisez les paramètres en fonction de vos préférences.
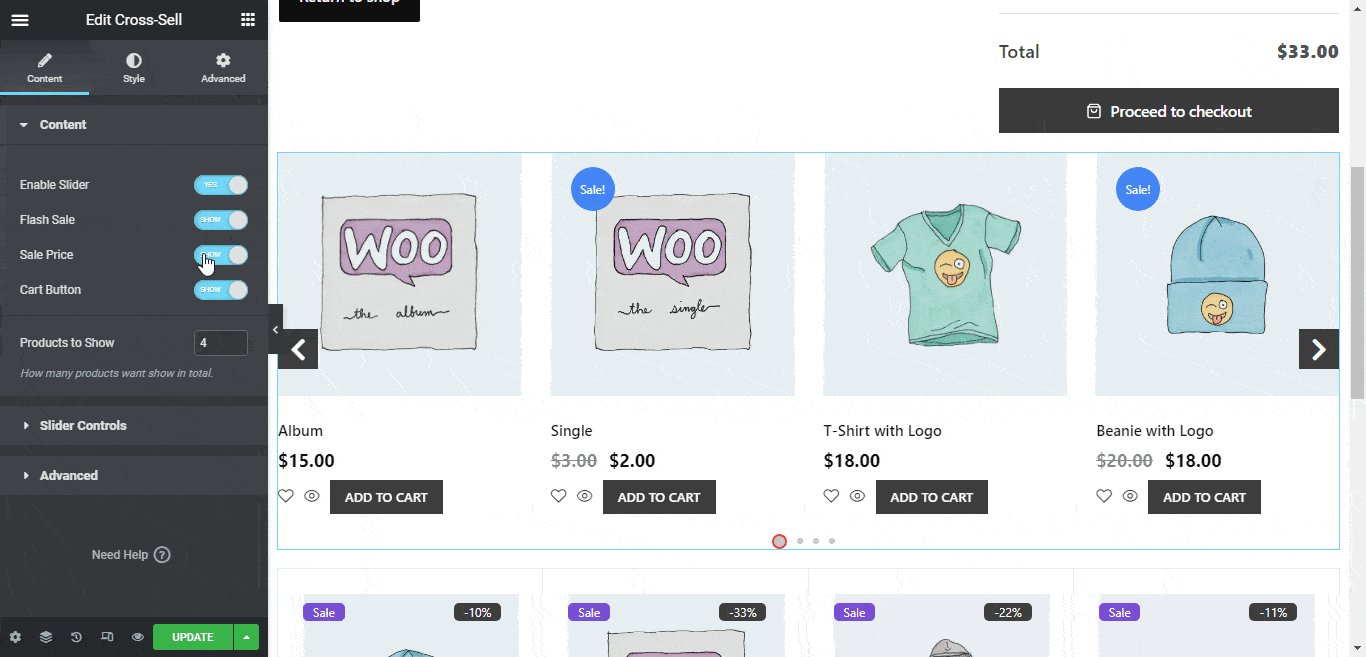
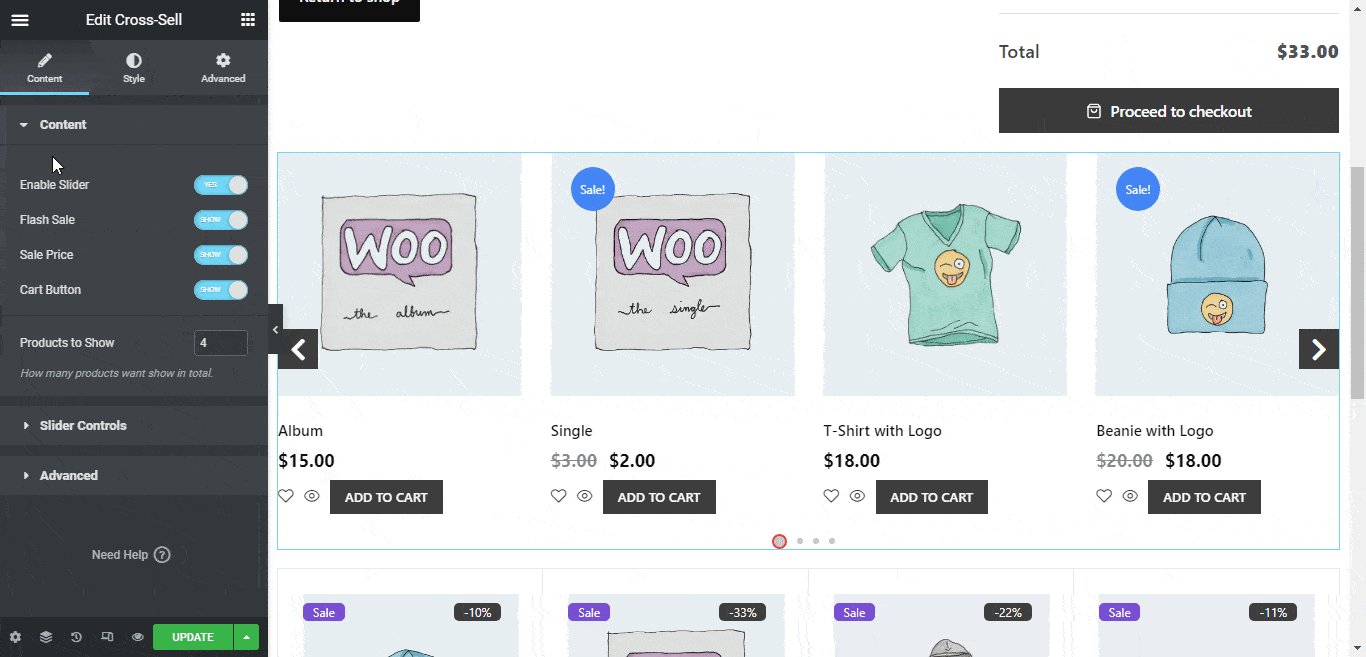
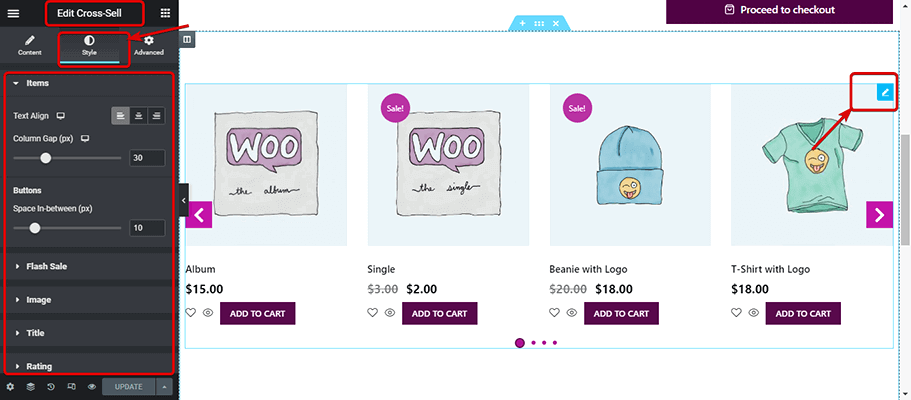
Avec le widget de vente croisée , vous obtenez des options telles que l’activation/la désactivation du curseur d’activation, l’affichage/le masquage de la vente flash, le prix de vente, le bouton du panier et le nombre de produits à afficher dans les paramètres de contenu. Pour les curseurs, vous obtenez des options telles que Slides Per View, Loop, Autoplay. Vitesse de glissement, etc. De plus, vous obtenez également l’option Trier par et Trier sous l’onglet Avancé.

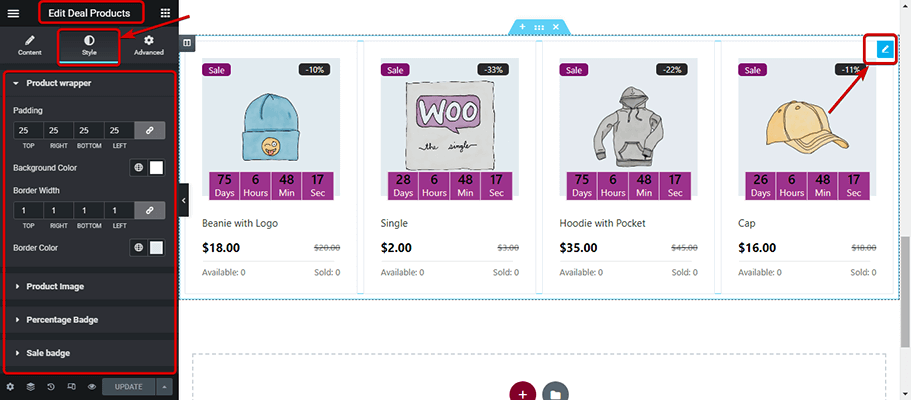
Les produits Deal vous fournissent des paramètres de contenu tels que Order, Order By, Date, Show Product, Column, Column Gap et Row Gap. Vous obtenez également d’autres paramètres, notamment Activer la vente, le badge, le badge de vente, la vente, la limite de mots du titre, le badge de pourcentage, le compte à rebours et les jours.

Étape 5 : Personnalisez les paramètres de style de la page du panier Woocommerce
Pas seulement la structure, avec ShopEngine, vous obtenez également un contrôle total sur le style de la page de votre panier.
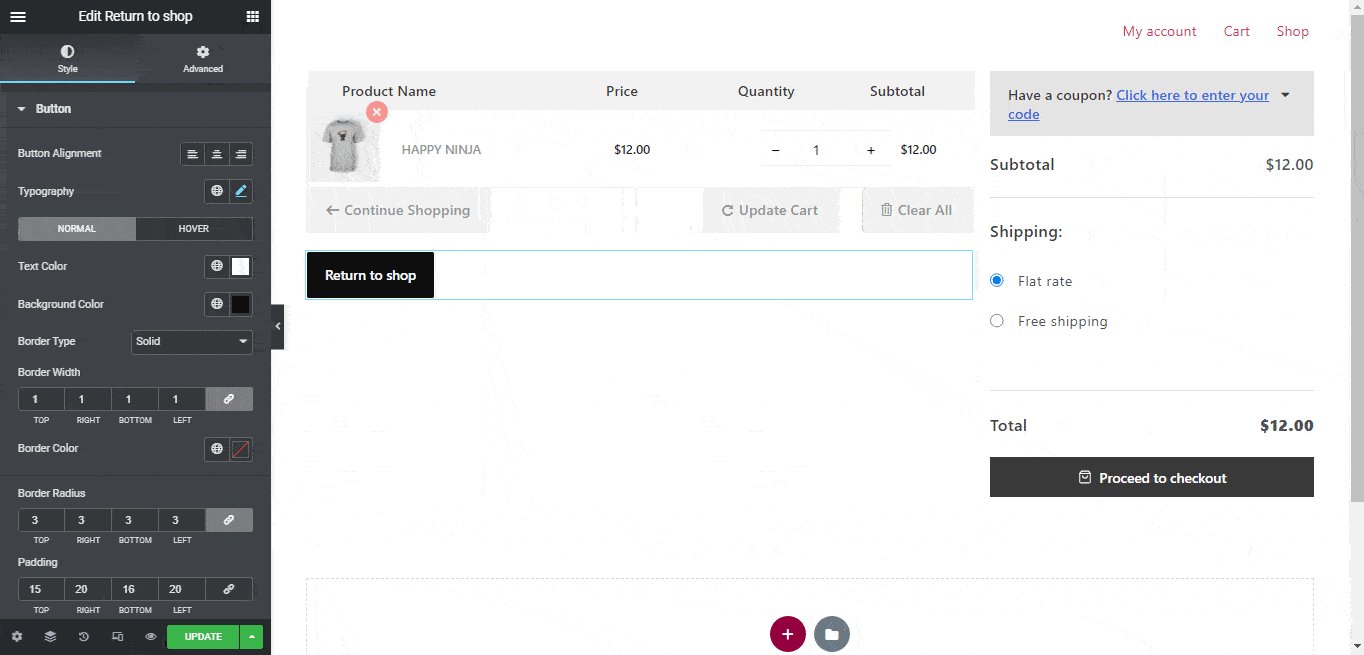
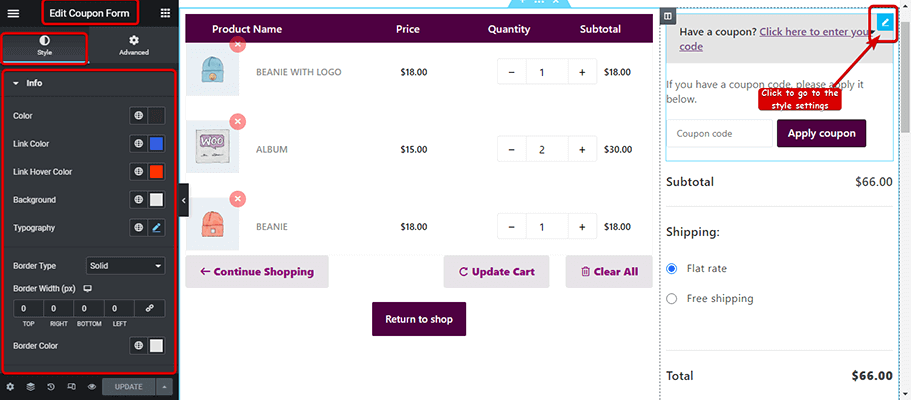
Pour modifier les paramètres de style des widgets ShopEngine, survolez le widget que vous souhaitez modifier pour trouver une option Modifier dans le coin supérieur droit. Cliquez sur cette option pour trouver tous les paramètres de contenu et de style sur le panneau Elementor placé sur le côté gauche.
Examinons les paramètres de style que vous pouvez personnaliser pour chacun des widgets utilisés dans ce blog :
Tableau du chariot :
Vous pouvez modifier les paramètres de style de l’en-tête du tableau, du corps du tableau, de l’image du produit, de la quantité. Pied de tableau et police globale. Pour plus de détails, vous pouvez consulter notre documentation sur le tableau Panier.

Retour à la boutique :
Vous modifiez l’alignement des boutons, la typographie, la couleur de la bordure, le rayon de la bordure et l’ombre de la boîte. Pour plus de détails, vous pouvez consulter notre documentation sur le widget de retour à la boutique

Formulaire de coupon :
Pour le formulaire de coupon, vous obtiendrez un paramètre de style pour les informations, la description, le formulaire de coupon, le bouton Appliquer et la police globale. Vous pouvez consulter les options de style en détail sur notre documentation sur le formulaire de coupon .

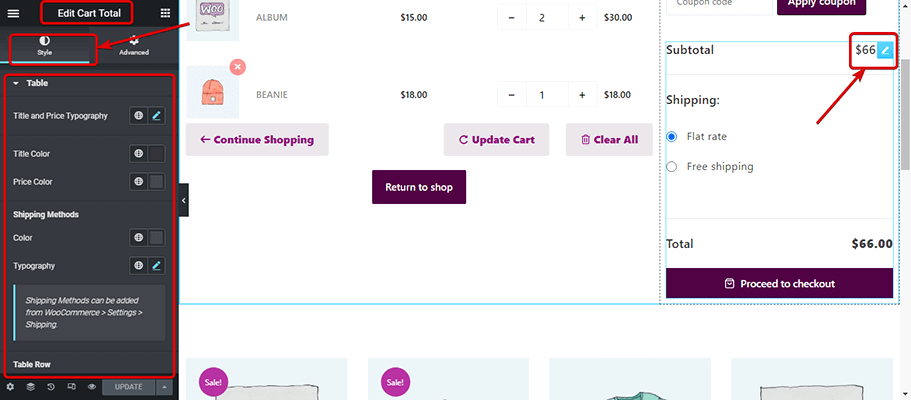
Total du panier :
Pour le widget total du panier, vous disposez de nombreuses options de style pour modifier le style du tableau, de l’entrée, du bouton de mise à jour de la caisse et de la police globale. Pour des paramètres de style plus détaillés, vous pouvez consulter notre documentation sur Cart total .

Vente croisée:
Pour le widget Cross-sell, vous obtenez diverses options de style qui incluent des styles pour les articles, la vente flash, l’image, la course au titre, le prix, l’ajout au panier, le style Slider et la police globale. Pour plus de détails sur le style Cross, Sale, consultez la documentation.

Produits promotionnels :
Vous obtenez différentes options de style pour l’emballage du produit, l’image du produit, le badge du produit, le compte à rebours, le style du contenu, la barre de stock et de progression et la police globale. Pour en savoir plus sur les options de style, consultez notre documentation sur le widget Deal Product .

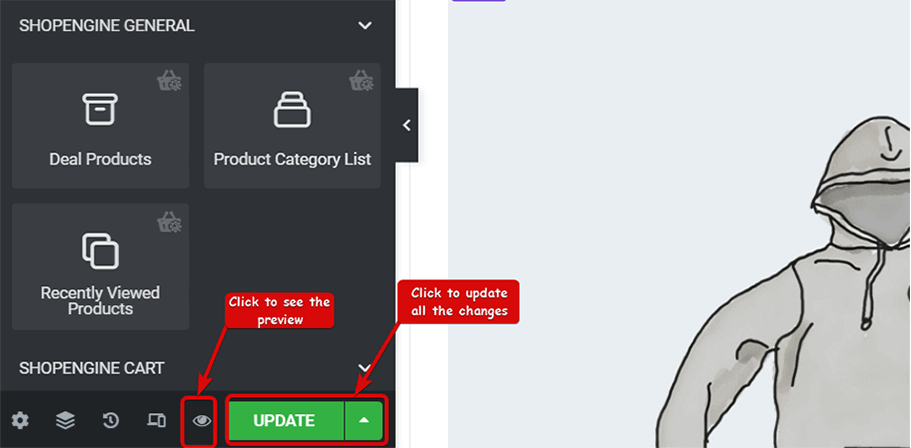
Étape 6 : Mettre à jour et prévisualiser la page de panier WooCommerce personnalisée
Après avoir modifié les styles, cliquez sur Mettre à jour pour enregistrer les modifications et cliquez sur Aperçu pour voir les modifications.

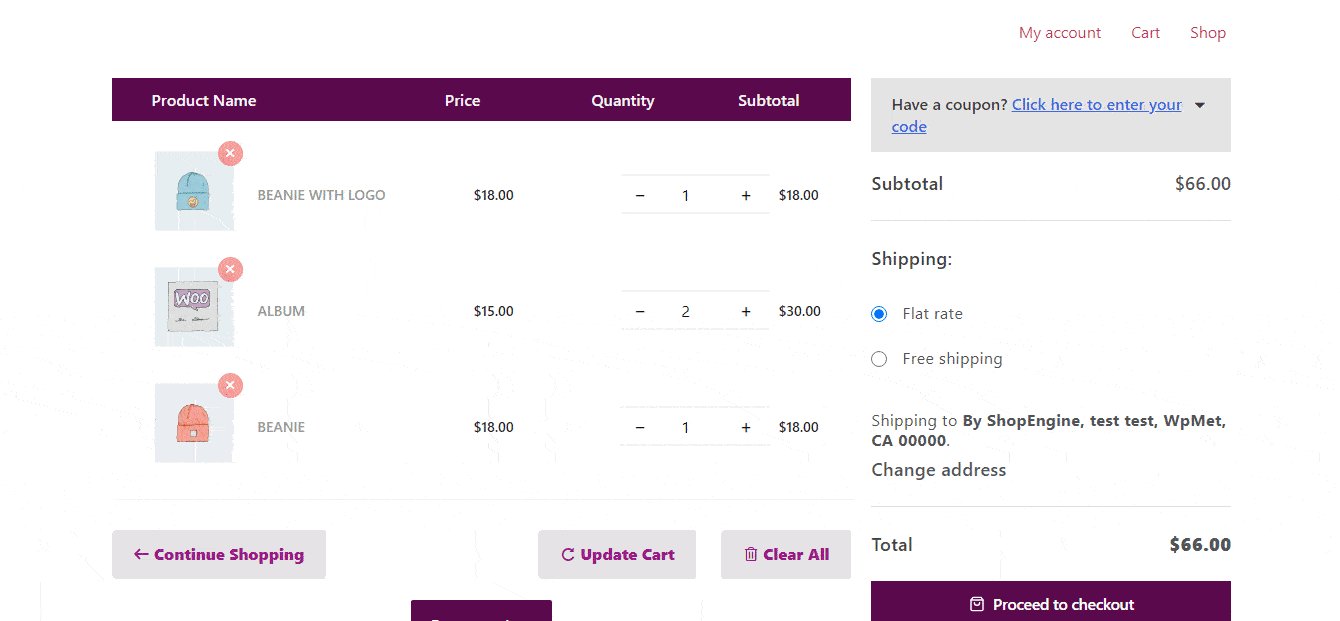
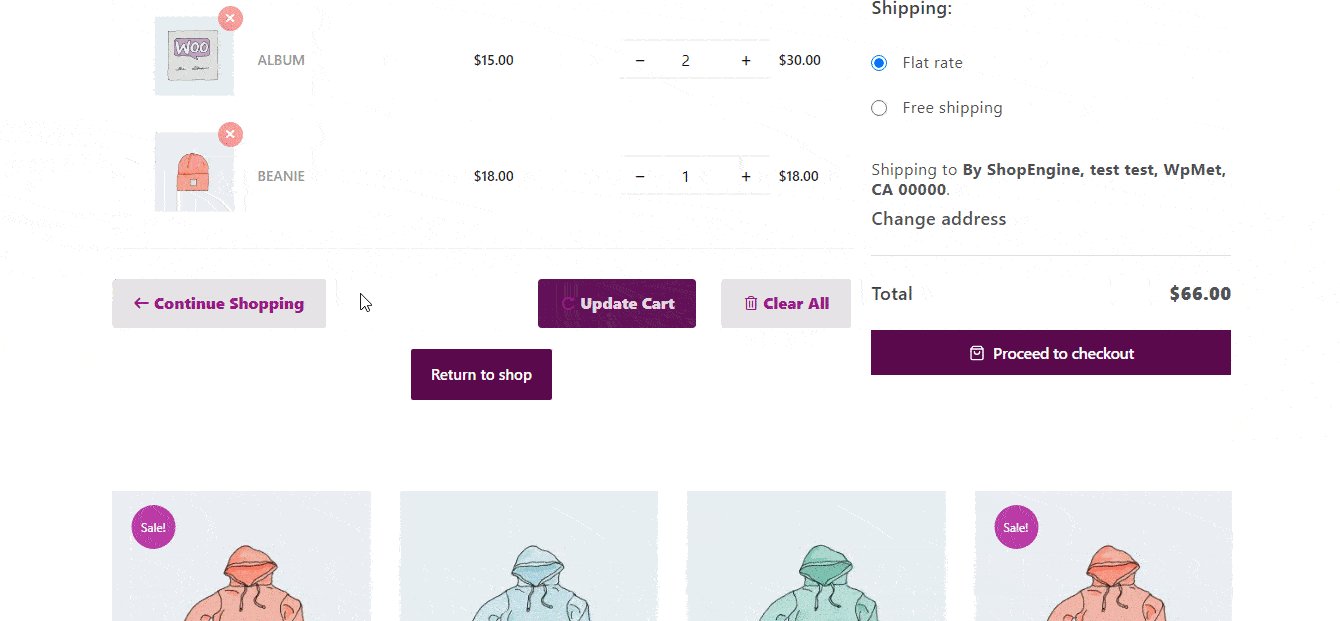
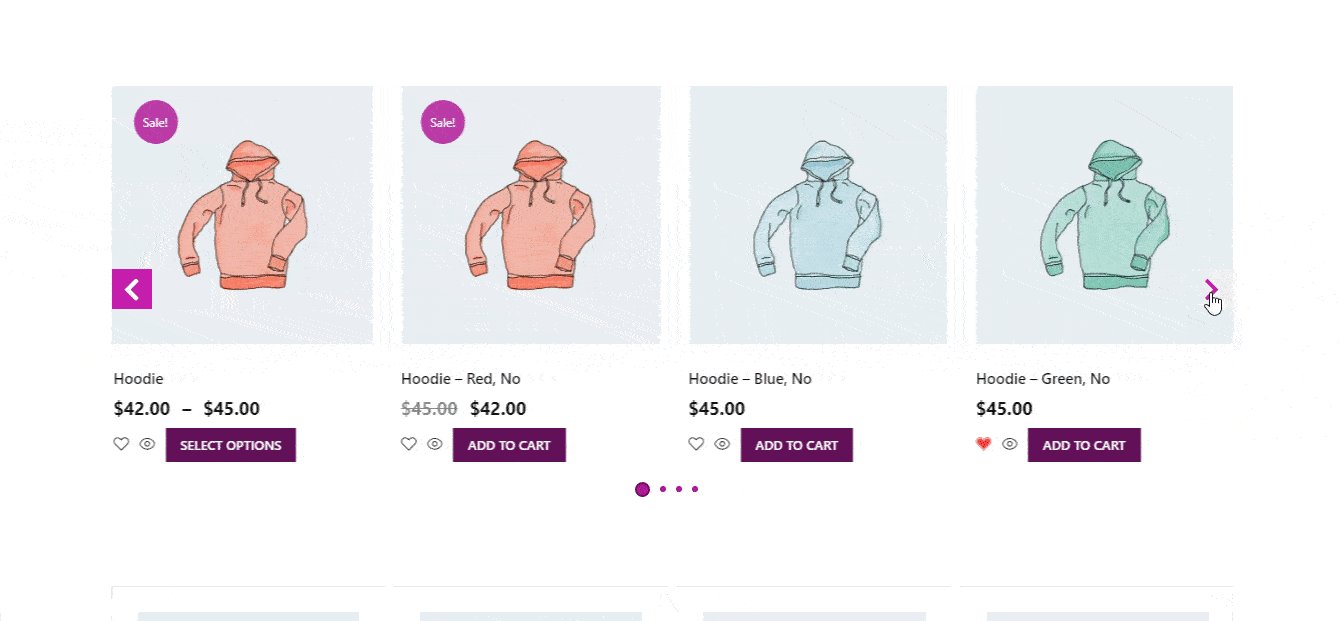
Si vous avez suivi la mise en page et les paramètres mentionnés dans ce blog, vous devriez obtenir une page de panier comme celle ci-dessous :

Bonus : Conseils pour booster les ventes de votre boutique en ligne à l’aide des modules ShopEngine
ShopEngine, en plus du générateur de modèles, vous fournit des modules utiles avec des fonctionnalités de commerce électronique importantes qui peuvent augmenter les ventes de votre boutique en ligne. Les modules ShopEngine incluent :
- Aperçu rapide
- Échantillons de variation
- Liste de souhaits
- Comparaison de produits
Je suis sûr qu’en tant que propriétaire d’une boutique WooCommerce, vous savez à quel point ces fonctionnalités sont importantes pour rendre l’expérience d’achat en ligne agréable. Si nous parlons du modèle de panier, l’utilisation du bouton Vue rapide et du bouton Liste de souhaits sur la vente croisée offrira à vos clients une meilleure expérience d’achat. Et cela augmente les chances que vos clients achètent plus de produits.
Avec Quick View, les clients peuvent facilement consulter les informations complètes de n’importe quel produit en un seul clic. De même, en un seul clic, les utilisateurs peuvent ajouter le produit à leur liste de souhaits à l’aide du bouton du module de liste de souhaits pour passer à la caisse plus tard. Ces deux fonctions peuvent jouer un rôle important dans l’augmentation des ventes de produits.
Alors, ne vous contentez pas de personnaliser votre page de panier, utilisez les modules ShopEngine pour offrir à vos clients une expérience d’achat exceptionnelle et augmenter les ventes de votre boutique.
Les conditions du panier sur votre site WooCommerce
Essayez-vous d’apprendre comment configurer les conditions du panier WooCommerce, mais vous avez du mal à le faire?
WooCommerce est un plugin WordPress qui transforme un site Web normal en une boutique en ligne. Il s’agit d’un moyen rapide et simple d’ajouter des fonctionnalités de commerce électronique à votre site Web, afin que vous puissiez vendre vos produits et services en ligne.
Cependant, WooCommerce propose des options minimales en matière de gestion des coupons. Pour profiter de ces fonctionnalités, vous avez besoin d’un plugin WordPress comme Advanced Coupons, que nous utiliserons pour le didacticiel d’aujourd’hui.
C’est parce que Advanced Coupons for WooCommerce dispose d’une fonctionnalité de règle de coupon appelée Conditions du panier.
Et, dans cet article, nous allons vous montrer comment créer des conditions de panier pour votre site WooCommerce. Mais d’abord, voyons pourquoi l’utilisation des conditions du panier est importante pour votre boutique de commerce électronique.
Pourquoi utiliser les conditions du panier sur votre site WooCommerce?
Les conditions du panier, ou règles de bon de réduction, vous permettent de définir différentes règles pour tester l’éligibilité de vos clients à votre bon de réduction.
S’ils répondent aux critères, ils auront accès au coupon et bénéficieront d’une réduction.
Les conditions du panier vous permettent de:
- Générez un seul coupon pour plusieurs remises
- Offrez une réduction de première commande aux nouveaux clients
- Créez des coupons à appliquer uniquement à des catégories de produits spécifiques
- Appliquer un coupon lors de la première commande d’un client
- Définir des règles de coupon basées sur le statut ou sur le rôle
Et il y a plusieurs raisons pour lesquelles vous souhaitez utiliser les conditions de panier pour votre site WooCommerce. Voici les 3 principales raisons:
1. Construire des clients fidèles
Lorsque les clients reçoivent une remise ou une offre d’une entreprise, ils sont beaucoup plus susceptibles de revenir. Les clients aiment participer aux différentes ventes et promotions proposées par les entreprises. L’utilisation de règles de bon de réduction sur votre site Web garantit que vous construisez une clientèle fidèle, prête à dépenser plus pour économiser davantage.
2. Contrôlez l’utilisation des coupons
Malheureusement, de nombreuses entreprises manquent de revenus potentiels en raison de l’utilisation abusive de leurs coupons par des personnes. Lorsque certains codes de réduction ou offres sont mal utilisés, cela peut coûter très cher à une entreprise. Mais en mettant en place des règles de coupon, vous réduisez considérablement les chances que vos coupons soient mal utilisés. Vous avez un contrôle total sur la manière dont les clients utilisent vos coupons et dans quelles conditions.
3. Augmenter les ventes
L’ajout de règles spéciales à vos coupons incite les clients à dépenser plus pour votre boutique WooCommerce. Par exemple, lorsqu’ils savent qu’ils bénéficieront de la livraison gratuite en dépensant un certain montant, ils sont plus susceptibles d’atteindre ce sous-total pour bénéficier de l’offre. Cela augmente les ventes de votre entreprise et augmente ses revenus afin qu’elle puisse continuer à croître.
Maintenant que nous savons pourquoi la configuration des conditions du panier est importante, voyons comment les configurer dans WooCommerce.
Comment configurer les conditions de panier WooCommerce avec des coupons avancés
Pour ce didacticiel, nous allons configurer les conditions du panier WooCommerce à l’aide de coupons avancés.

Advanced Coupons est le meilleur plugin de coupons pour WordPress. Il est livré avec des fonctionnalités puissantes et conviviales, notamment des offres BOGO avancées, la planification de coupons, des coupons à application automatique, des coupons de réduction d’expédition, etc.
Le plugin utilise un générateur de conditions de panier qui vous permet d’appliquer facilement des remises en fonction des différentes règles que vous définissez. En quelques minutes, vous pouvez générer et configurer des coupons comme vous le souhaitez afin que les clients puissent les appliquer en conséquence.
Étape 1: Créez votre coupon
Tout d’abord, vous devez télécharger et activer le plugin Advanced Coupons pour l’ajouter à votre site WooCommerce. Si vous avez besoin d’aide, consultez notre article sur la façon d’installer un plugin WordPress.
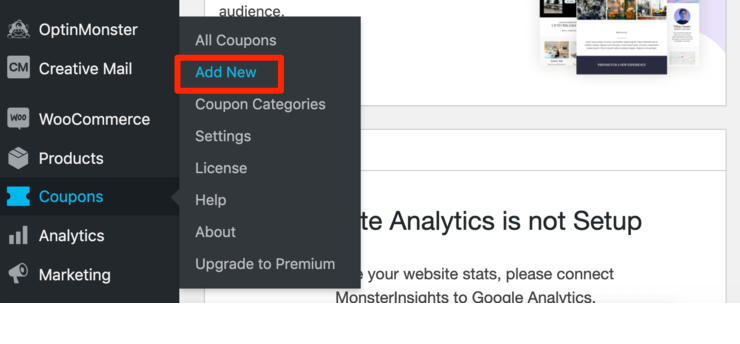
Depuis votre tableau de bord WordPress, cliquez sur Coupons »Ajouter nouveau:

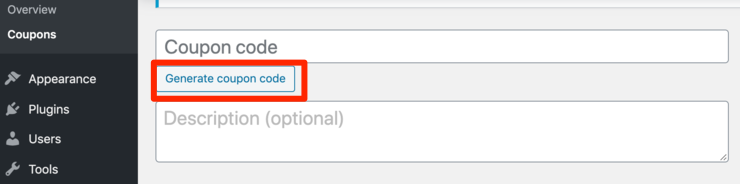
Une fois que cela est fait, il est temps de nommer votre coupon. Vous pouvez le faire manuellement ou cliquer sur Générer un code coupon. Vous pouvez également ajouter une description:

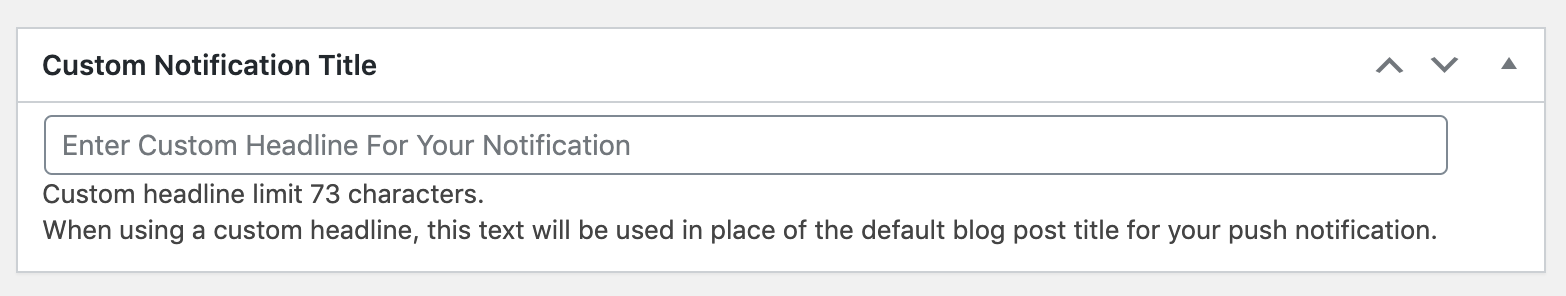
Lorsque vous faites défiler vers le bas, vous pourrez créer un titre personnalisé. Ce titre sera utilisé à la place du titre de l’article de blog par défaut pour votre notification push.

Il est maintenant temps de personnaliser les paramètres de votre coupon.
Étape 2: Personnalisez vos paramètres
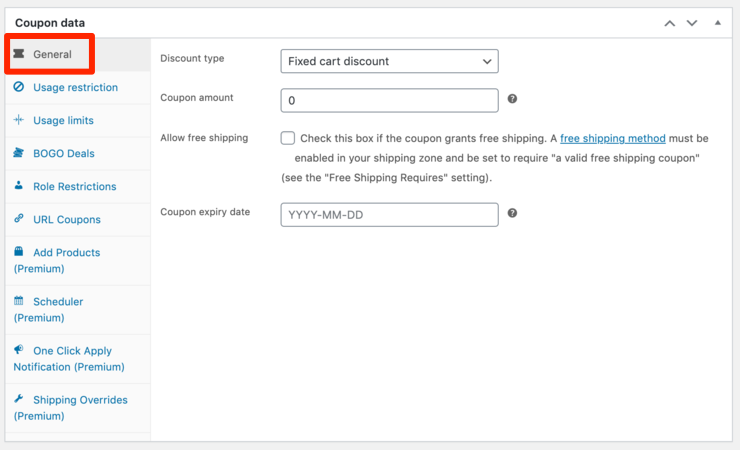
Dans la section Général, vous pouvez choisir entre le type de réduction, le montant du coupon, l’ajout de la livraison gratuite et l’ajout d’une date d’expiration:

Sous le Type de remise menu déroulant, sélectionnez le type de réduction que vous souhaitez appliquer, en choisissant parmi:
- Pourcentage: Une remise donnée sous forme de montant par cent
- Produit fixe: Une remise totale fixe pour les produits sélectionnés uniquement
- Chariot fixe: Une remise totale fixe pour tout le panier
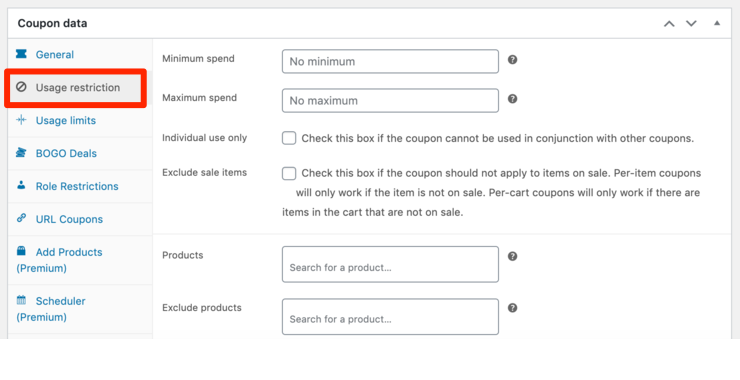
Lorsque vous cliquez Restriction d’utilisation, vous pourrez personnaliser davantage vos paramètres. Choisissez une dépense minimale et maximale, en utilisant le coupon avec d’autres coupons, à l’exclusion des articles soldés, et plus:

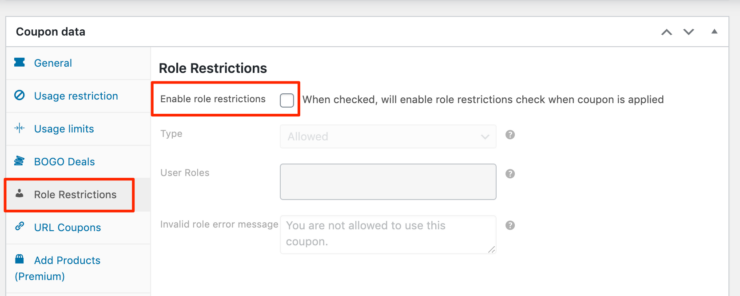
le Restrictions de rôle onglet, vous pouvez définir les limitations de coupon en fonction des rôles utilisateur. Clique le Activer les restrictions de rôle case à cocher pour personnaliser ces paramètres:

La manière dont vous personnalisez vos paramètres dépend des objectifs que vous souhaitez atteindre. En parcourant chaque section et en vérifiant les paramètres que vous avez, vous vous assurerez de créer les bonnes règles de coupon pour votre site Web.
Étape 3: définir les conditions du panier
Il est maintenant temps de spécifier les conditions de votre panier pour ajouter une règle de remise. Les conditions que vous créez ici seront appliquées aux paniers des utilisateurs lors de leur départ.
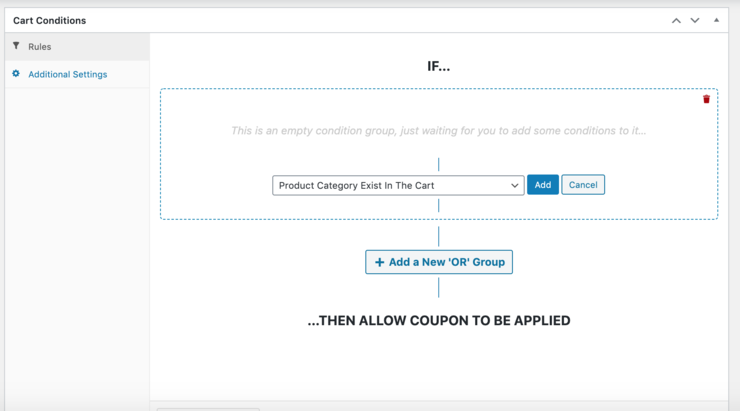
Lorsque vous faites défiler vers le bas, vous verrez le Conditions du panier boîte:

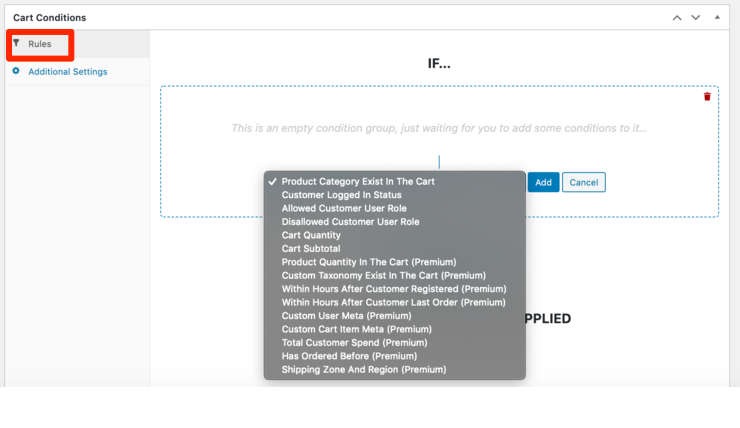
Dans le menu déroulant sous le Règles , vous pouvez sélectionner une condition de panier à ajouter comme règle de remise:

À partir de là, les possibilités pour les conditions de votre panier sont infinies.
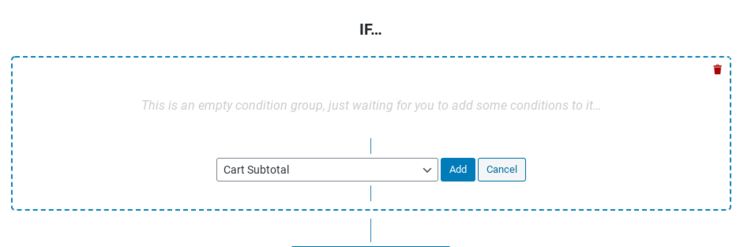
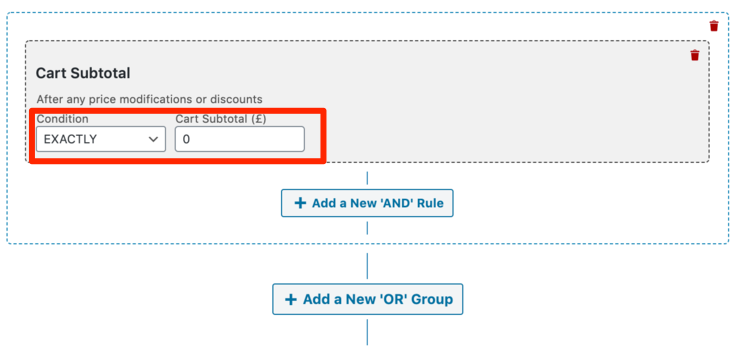
Par exemple, supposons que vous souhaitiez créer une règle afin que votre coupon ne puisse être utilisé que si le sous-total du panier du client atteint un montant spécifique. Pour définir cette condition, vous devez sélectionner Sous-total du panier dans le menu déroulant et cliquez sur Ajouter:

Ensuite, vous entrez un montant de sous-total. Vous pouvez appliquer une ou plusieurs règles à un seul coupon si vous souhaitez des conditions supplémentaires. Ainsi, si vous souhaitez qu’un coupon ne soit appliqué que si le sous-total atteint un certain montant, vous pouvez le configurer de cette manière.
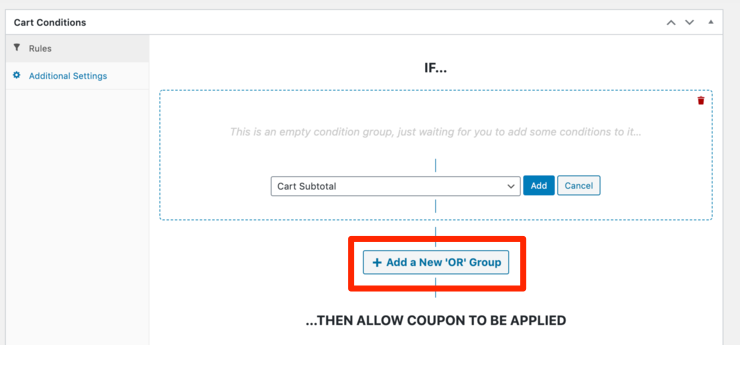
Cliquez sur Ajouter un nouveau groupe «OR»:

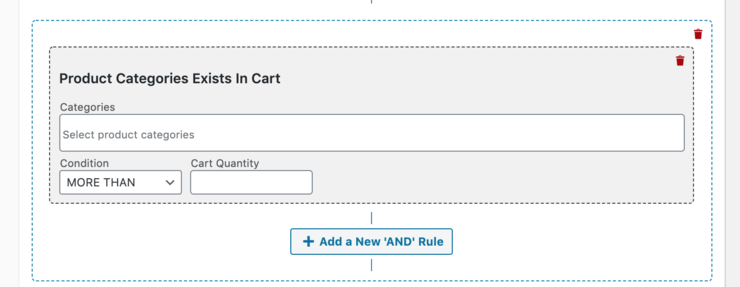
le La catégorie de produit existe dans le panier devrait déjà être choisi par défaut. Cliquez sur Ajouter encore:

Ajoutez la catégorie souhaitée, la condition et la quantité du panier:

Lorsque vous êtes satisfait de vos conditions, cliquez sur sauver au fond.
C’est tout ce qu’on peut en dire! Avec le plugin Advanced Coupons, il est facile de faire passer vos coupons WooCommerce au niveau supérieur. La création de conditions de panier garantit que vous avez un contrôle total sur votre boutique en ligne et que vous pouvez faire affaire avec les clients comme vous le souhaitez.
Nous espérons que vous avez apprécié ce tutoriel. N’hésitez pas à consulter notre article sur les meilleurs plugins de panier d’achat pour WordPress.
Il compare les plugins de panier d’achat les plus populaires afin que vous puissiez choisir celui qui convient le mieux à votre marque.
Le message Comment configurer les conditions de panier WooCommerce (étape par étape) est apparu en premier sur IsItWP – Détecteur de thème WordPress gratuit.
A propos de l’auteur
Cdlacom est une agence de référencement utilisant l’IA pour améliorer votre visibilité en ligne. Notre équipe de spécialistes utilise l’intelligence artificielle pour optimiser votre positionnement sur les moteurs de recherche, et pour créer des sites web performants et ergonomiques. Nous vous aidons à atteindre vos objectifs en termes de visibilité et de trafic, pour maximiser votre retour sur investissement.
